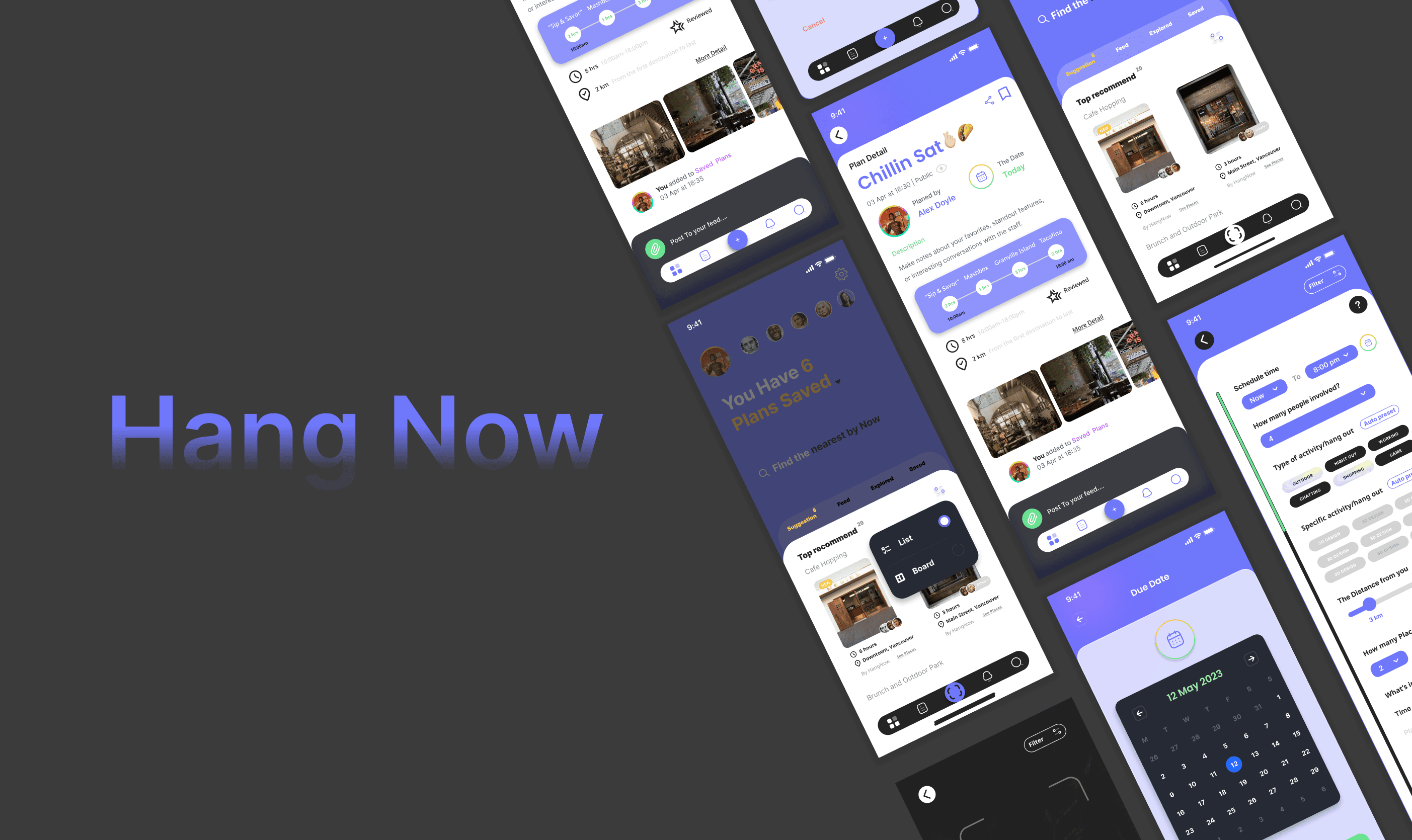
Hang Now
An application idea on phone devices that makes planning hang outs easier. The trick? Filtered Augmented reality searching. July, 2023

What is Hang Now?
Overview
An idea of application platform on phone devices that makes your planning experience easier and faster by AR searching.
The target audience for this project is individuals who want to plan routine or occasional activities, hangouts with a group, or even solo outings.
The highlight of Hang Now includes location-based recommendations, event notifications, real-time AI assistance to find nearby places, and easy communication channels such as group messaging. These features help you stay connected and informed about unprepared social activities in your chosen area.


RESEARCH TO UNDERSTAND OUR USERS
According to Contiki in 2023, found that millennials and generation Z like to plan trips and hang out after the pandemic. They engage in outdoor activities around 62% of the time and go on trips.
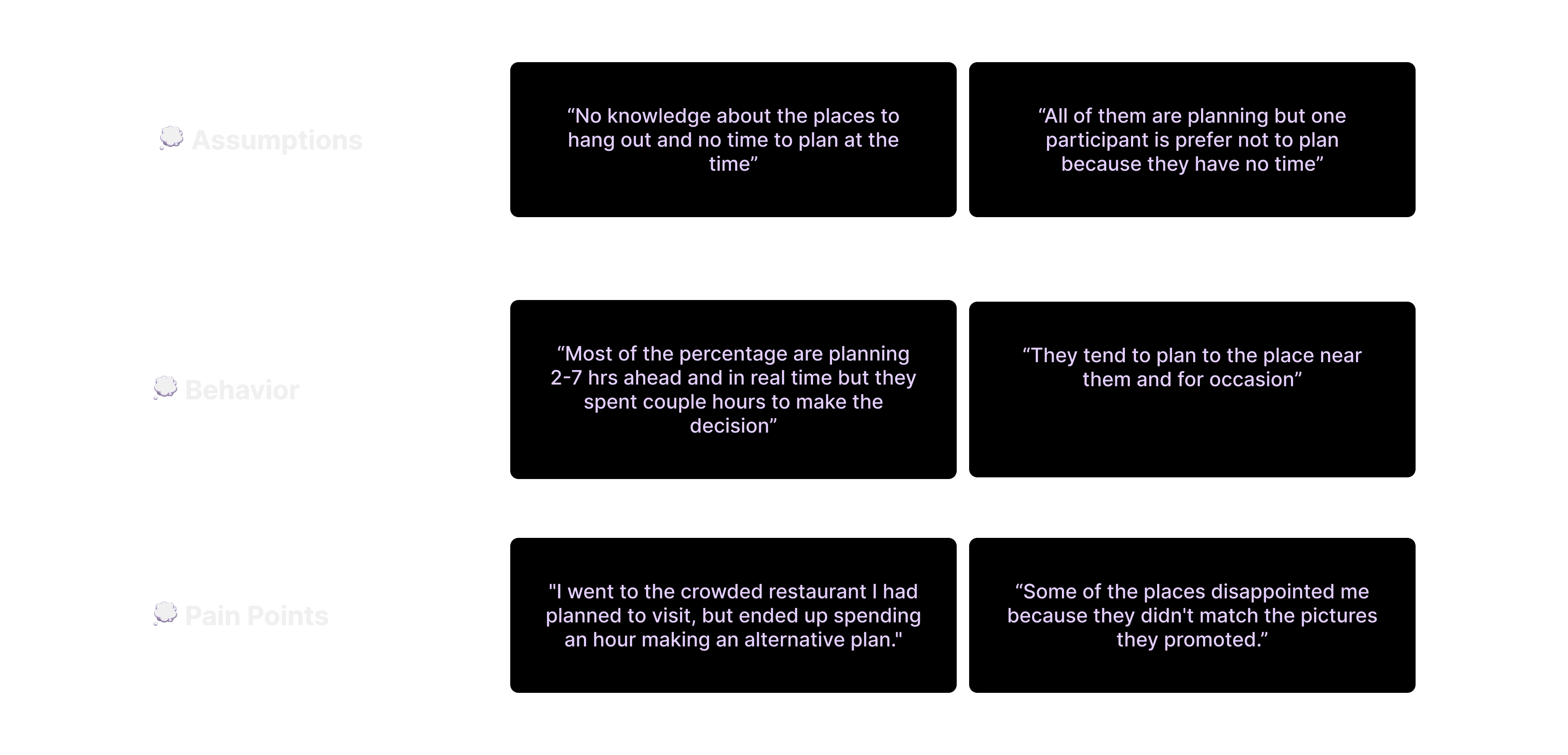
To fully understand the user and prove that point from the secondary research what drives them to plan or search for places, multiple user surveys were conducted. These survey were tailored specifically to users who are local and non-local in Vancouver, and likely planning a trip or looking to hang out.

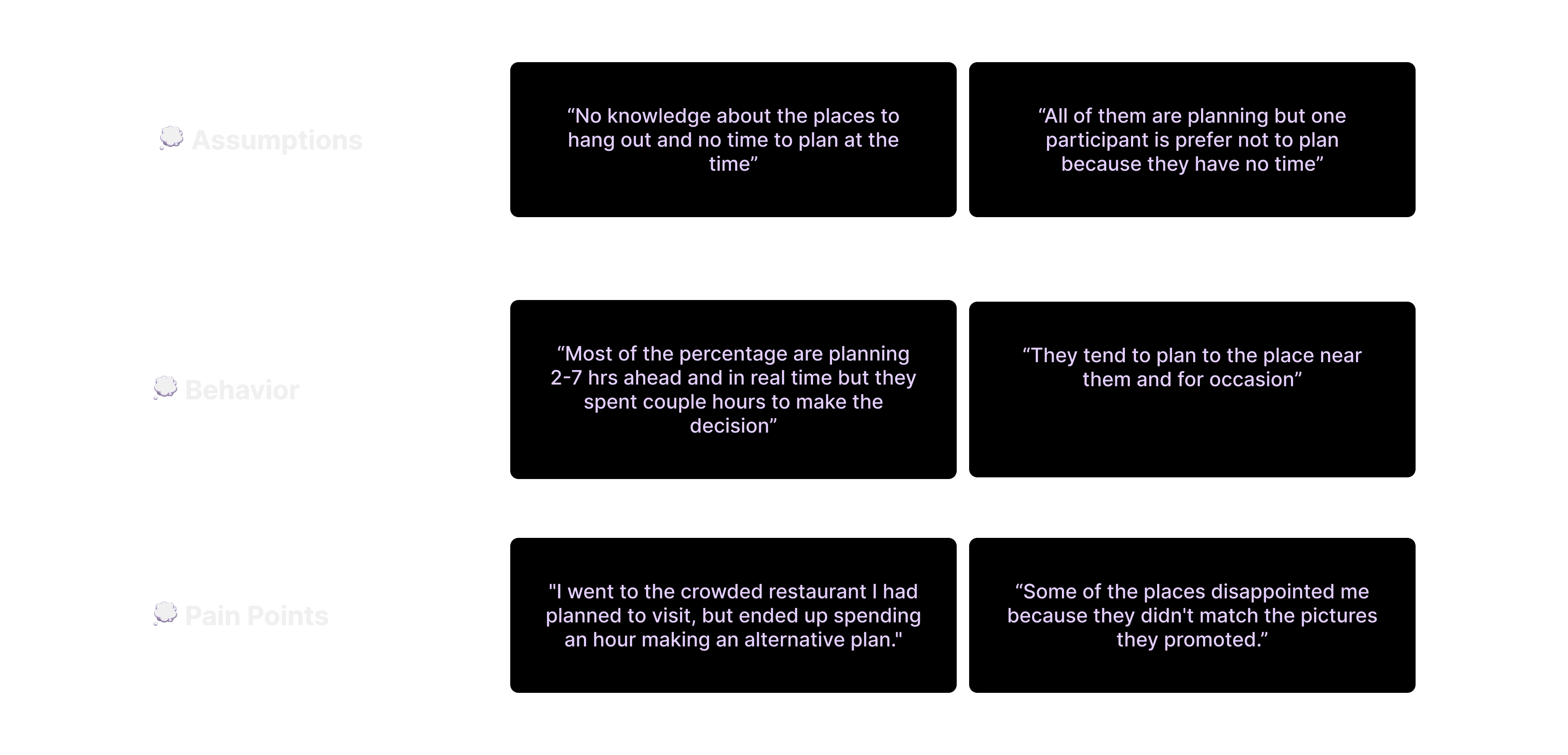
GET TO KNOW THE USER
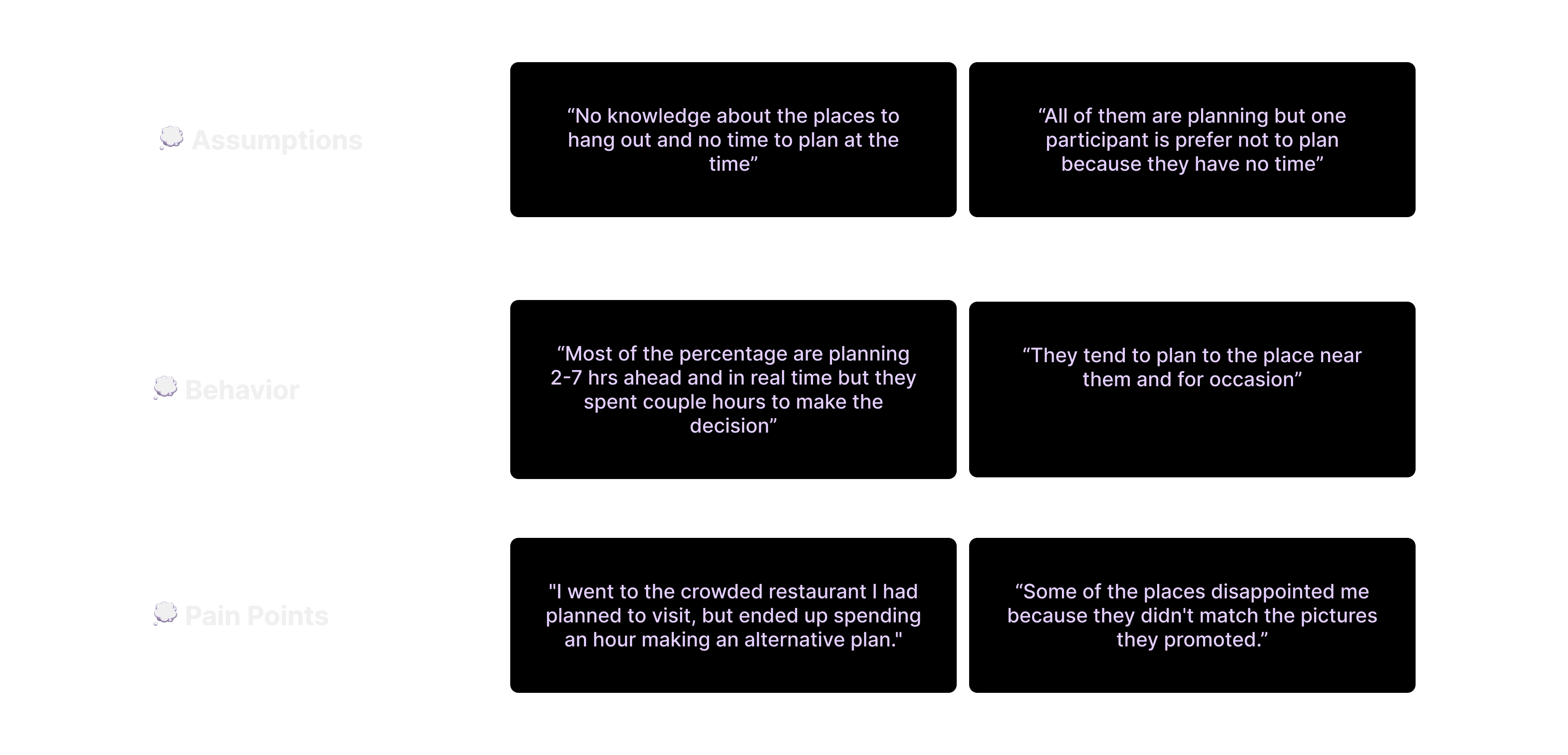
In the limited time available, our goal was to gather as much information as possible about our users. To achieve this, we conducted an online survey to gain general insights from the 20 potential uses lived in Vancouver, BC into the issue.

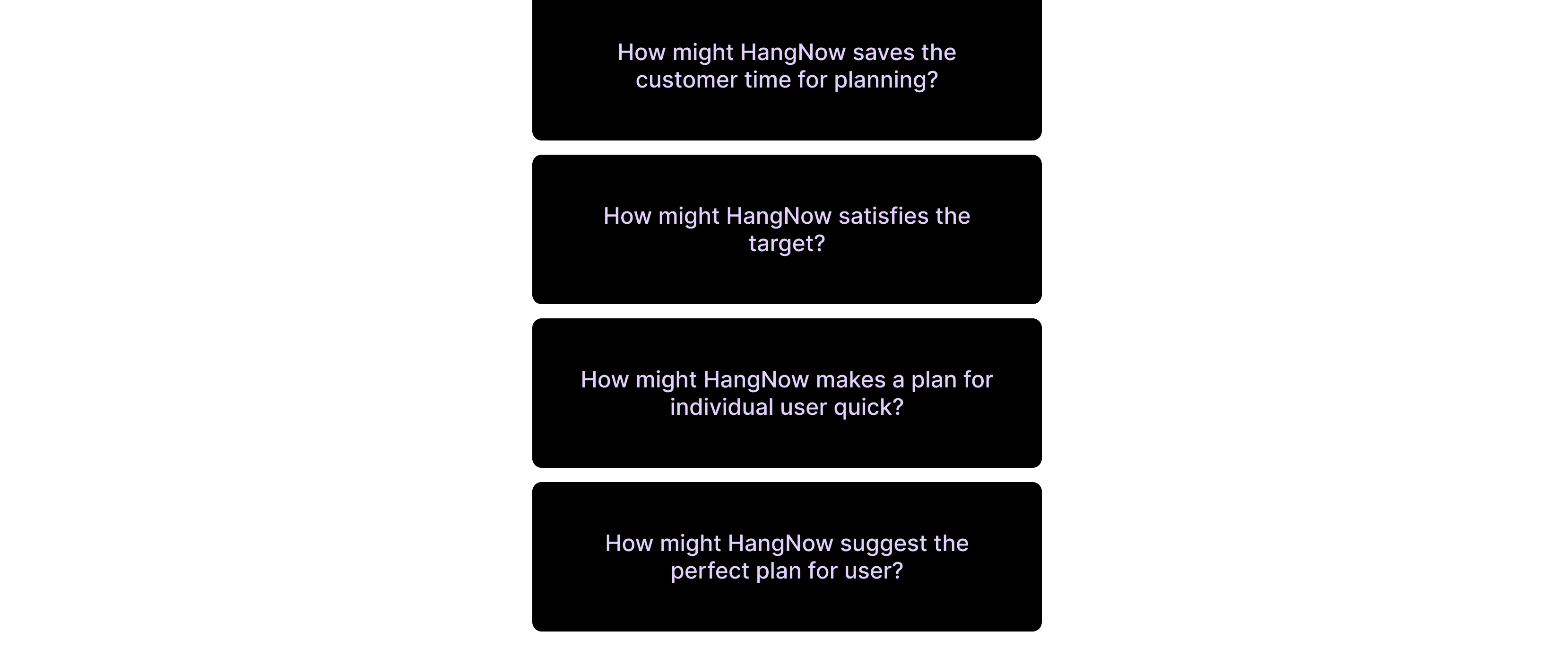
DEFINE THE SCOPE 📃
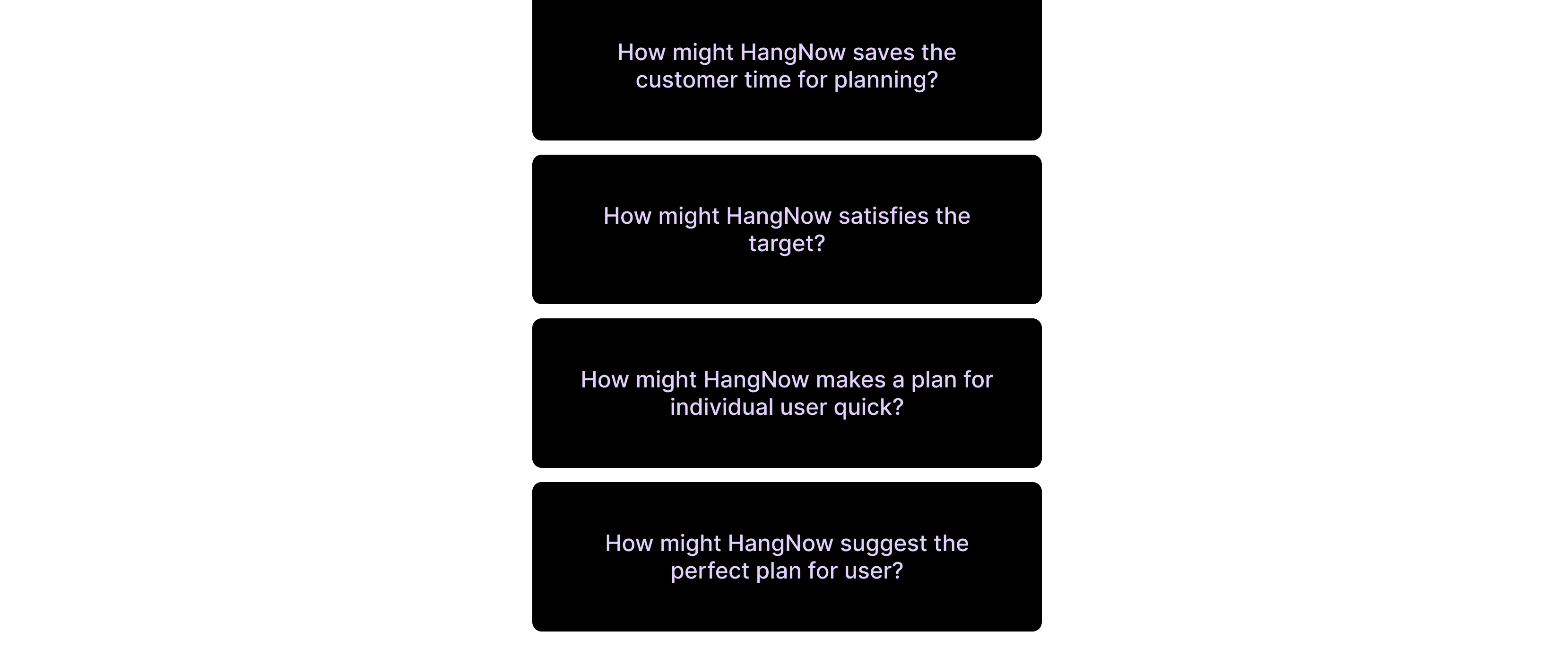
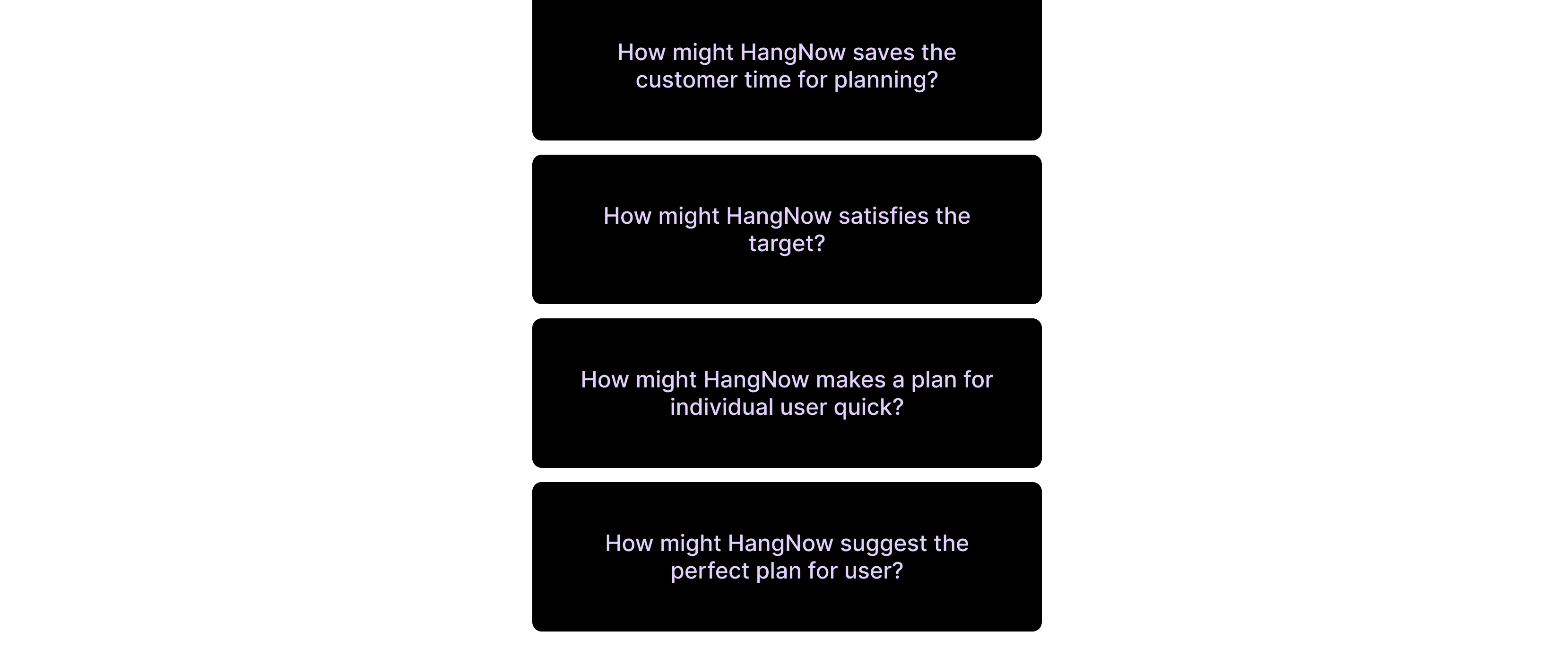
Based on our survey insights, we proceeded to brainstorm a variety of "How Might We" questions. These questions will help us determine our design solution.

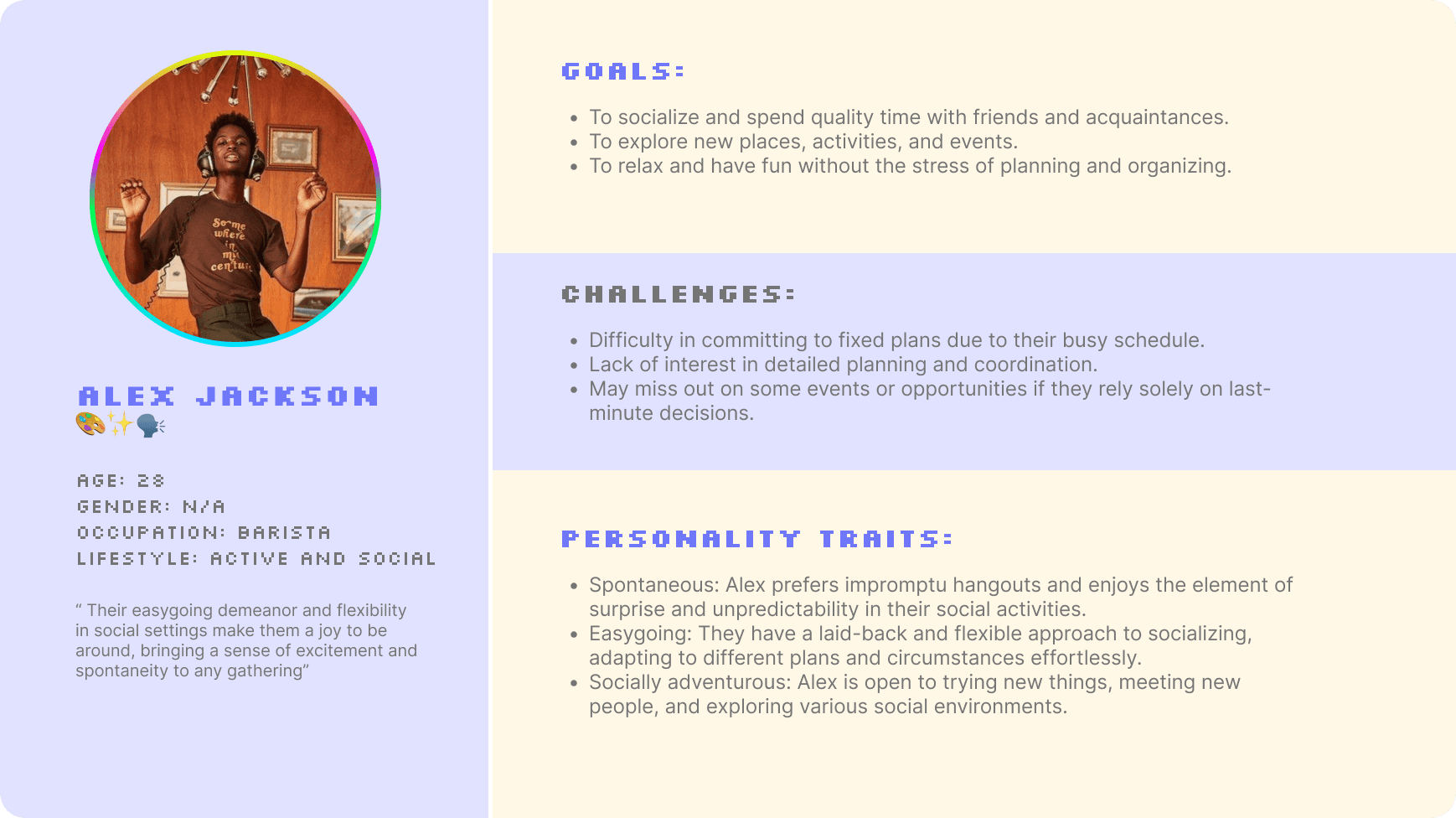
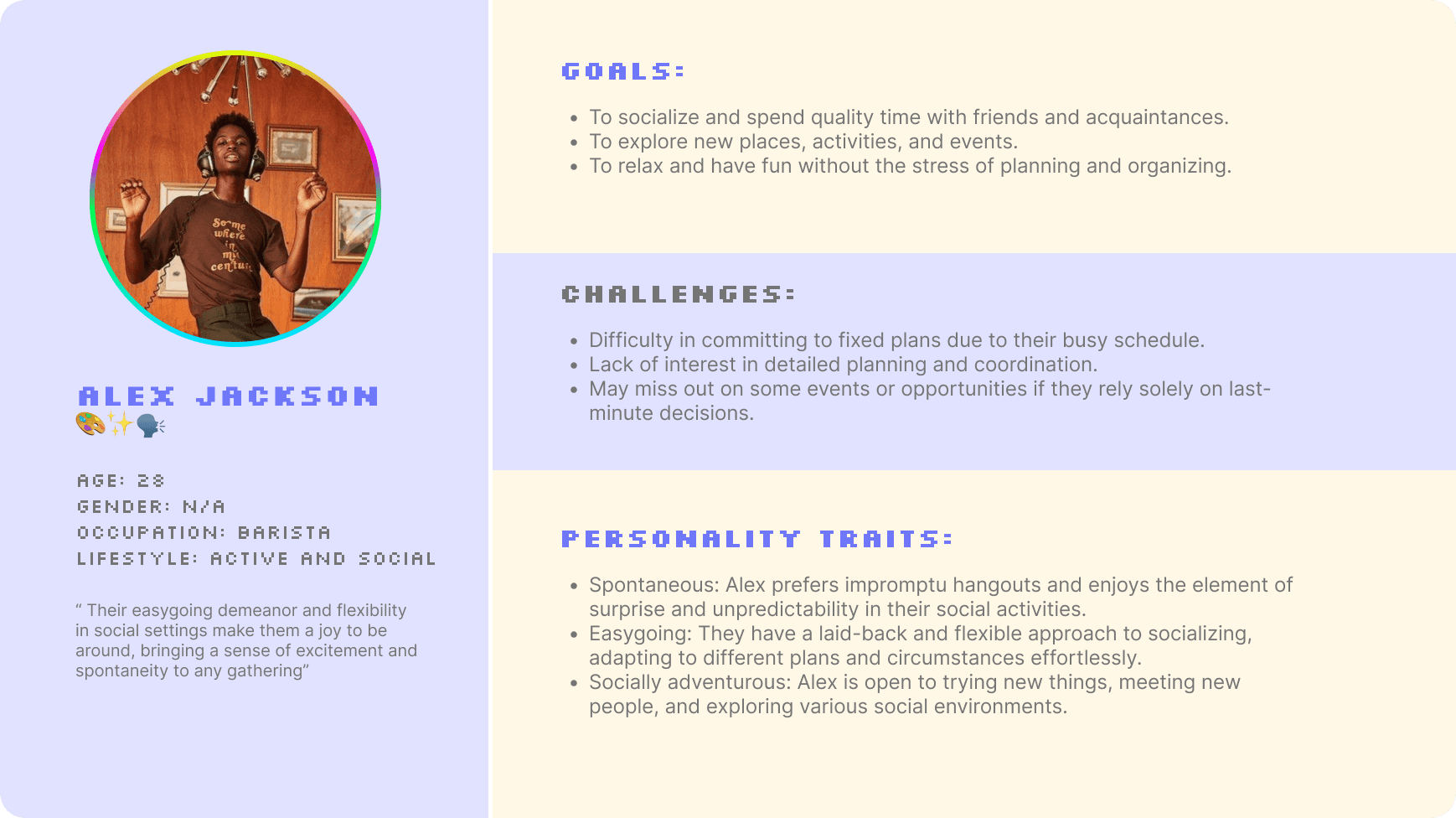
MEET OUR USER,Alex Jackson
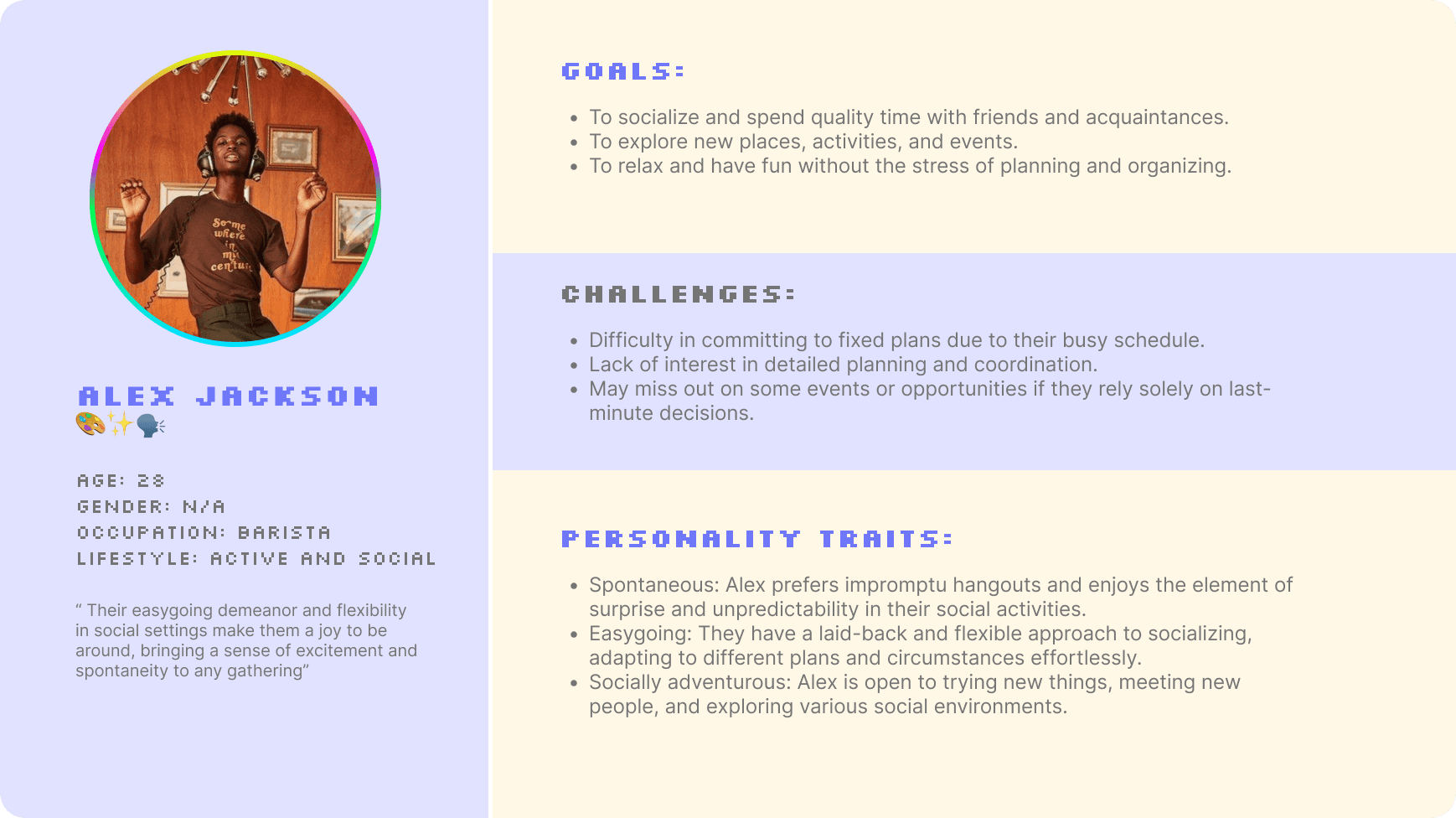
Identify with the "How Might We" question established, I needed to create a persona to accurately represent our targeted user. This allowed me to associate a face with our anticipated goals and frustration.

I eventually settled on the how might we of…
“How might HangNow perfectly anticipant our user’s long term goal and their needs?”

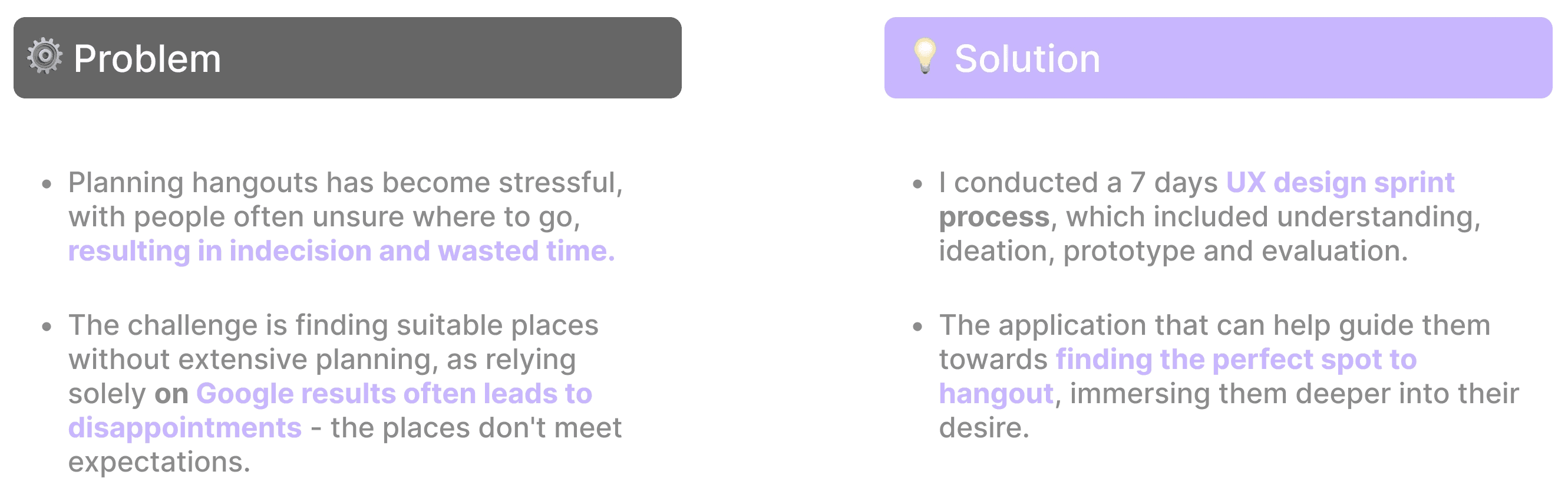
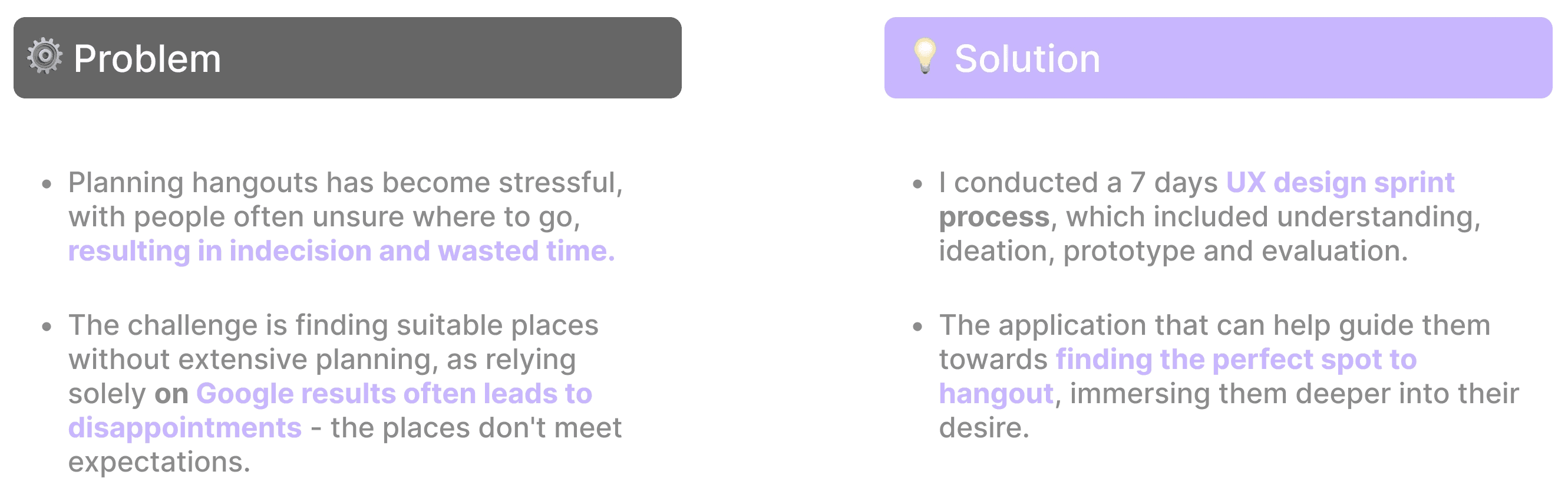
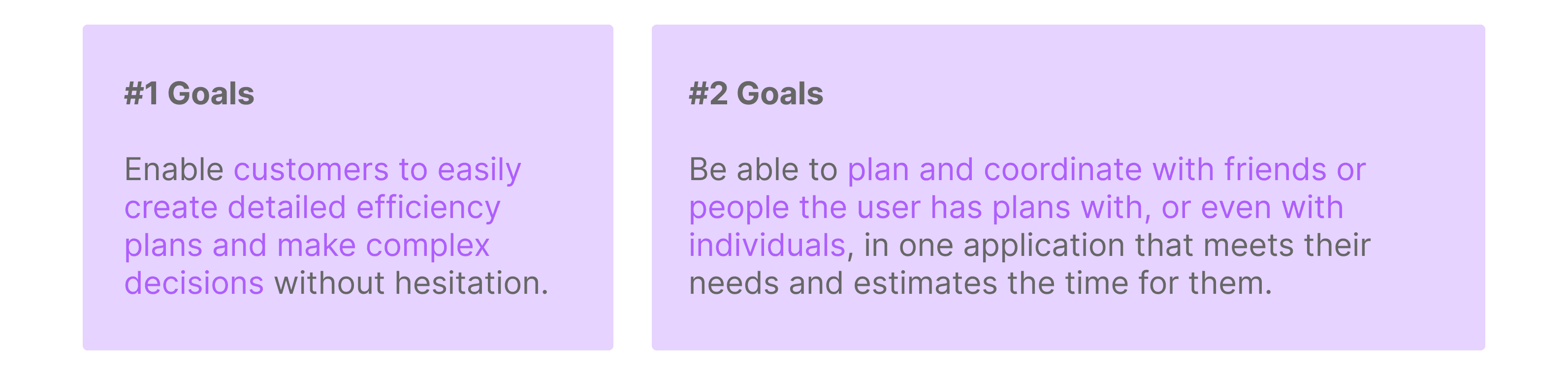
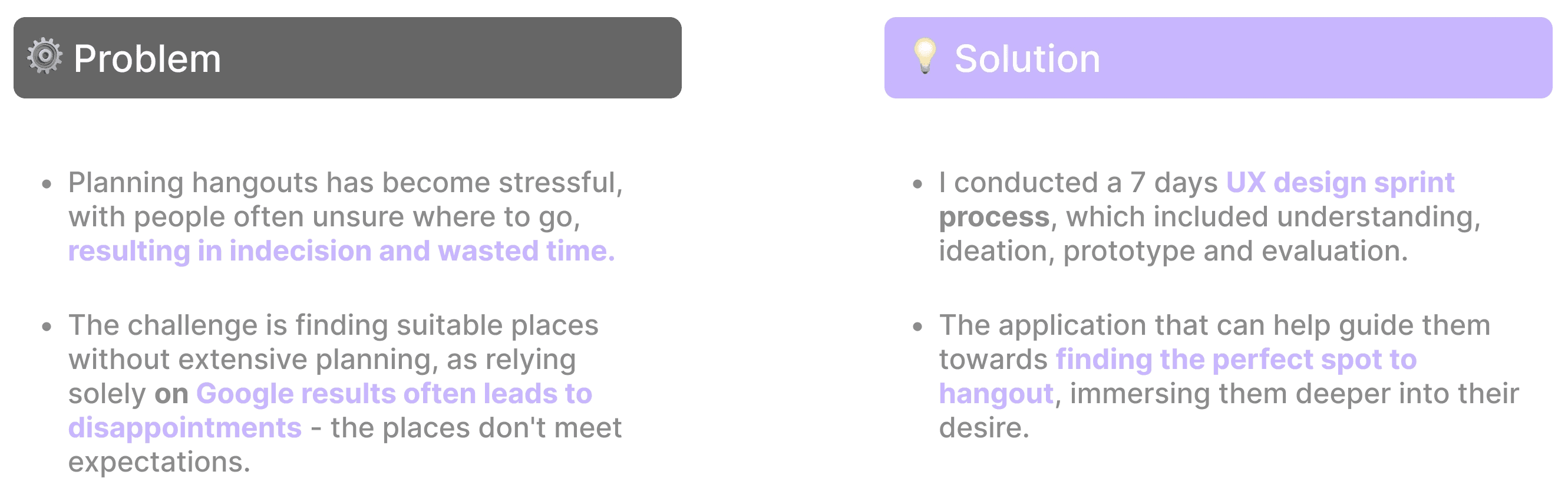
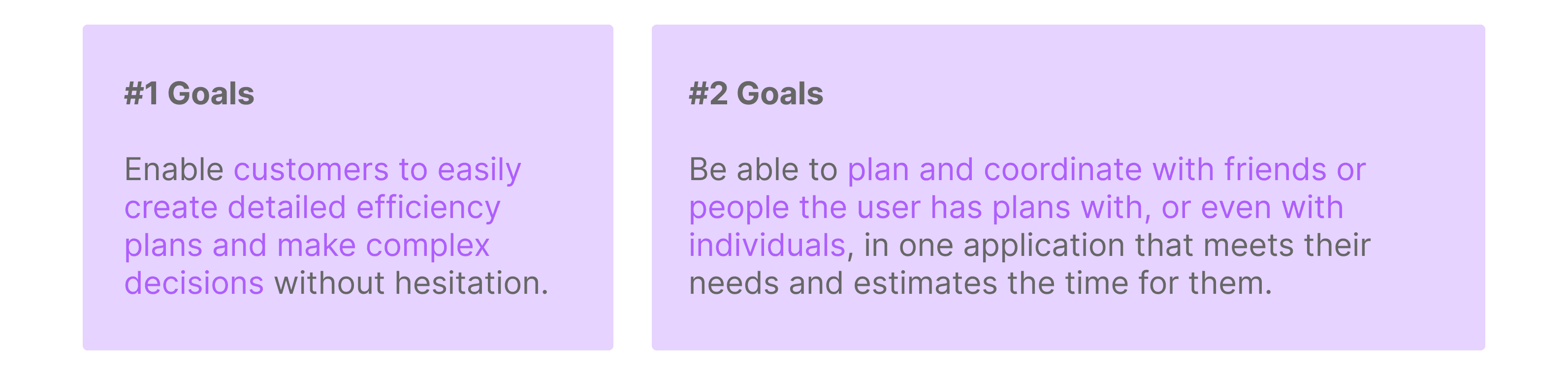
SOLUTION : what should I considered from the research
Based on the key insights gathered from the persona, my focus should be customer-centric to deliver the real-time information, irrespective of the event opportunities.
The planner should emphasize flexibility, simplicity, and minimal planning requirements to align with their preferences for a hassle-free and enjoyable socializing experience.
🖍️ SKETCHING
During the this phase of the design sprint process, I employed the Crazy 8's method to generate a multitude of sketches and rough ideas. This approach allowed me to delve into potential solutions for addressing the identified challenge, framed by our "how might we" question.

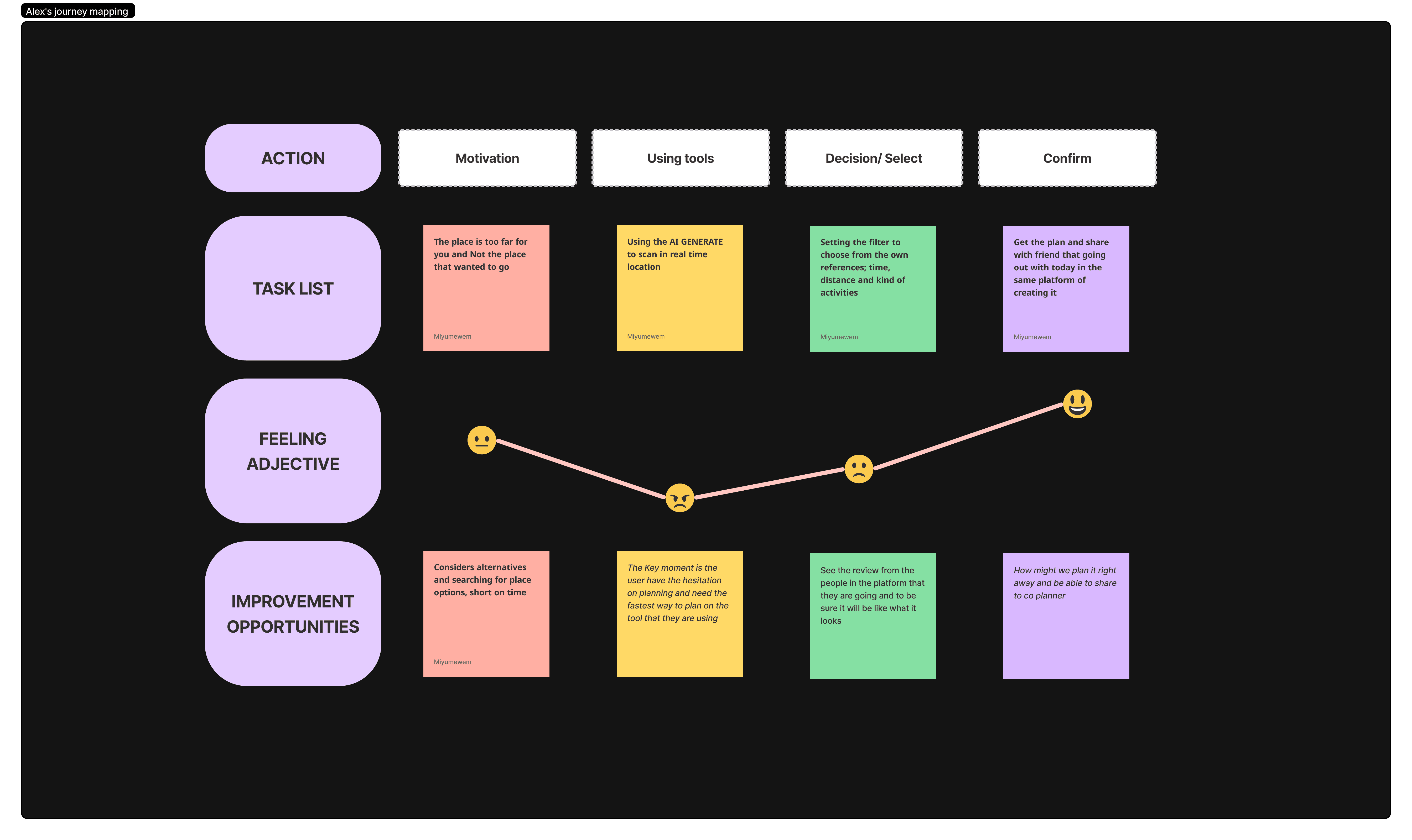
Initial User Flows
After having defined the features of the app and the create the initial task sketch using the Crazy 8's method, I created flows for the main tasks.

Based on the simple user flow, I designed the simple information architecture that’s functional and easy to navigate.

Start shaping: Onto the Mid-fidelity wireframe ready to go
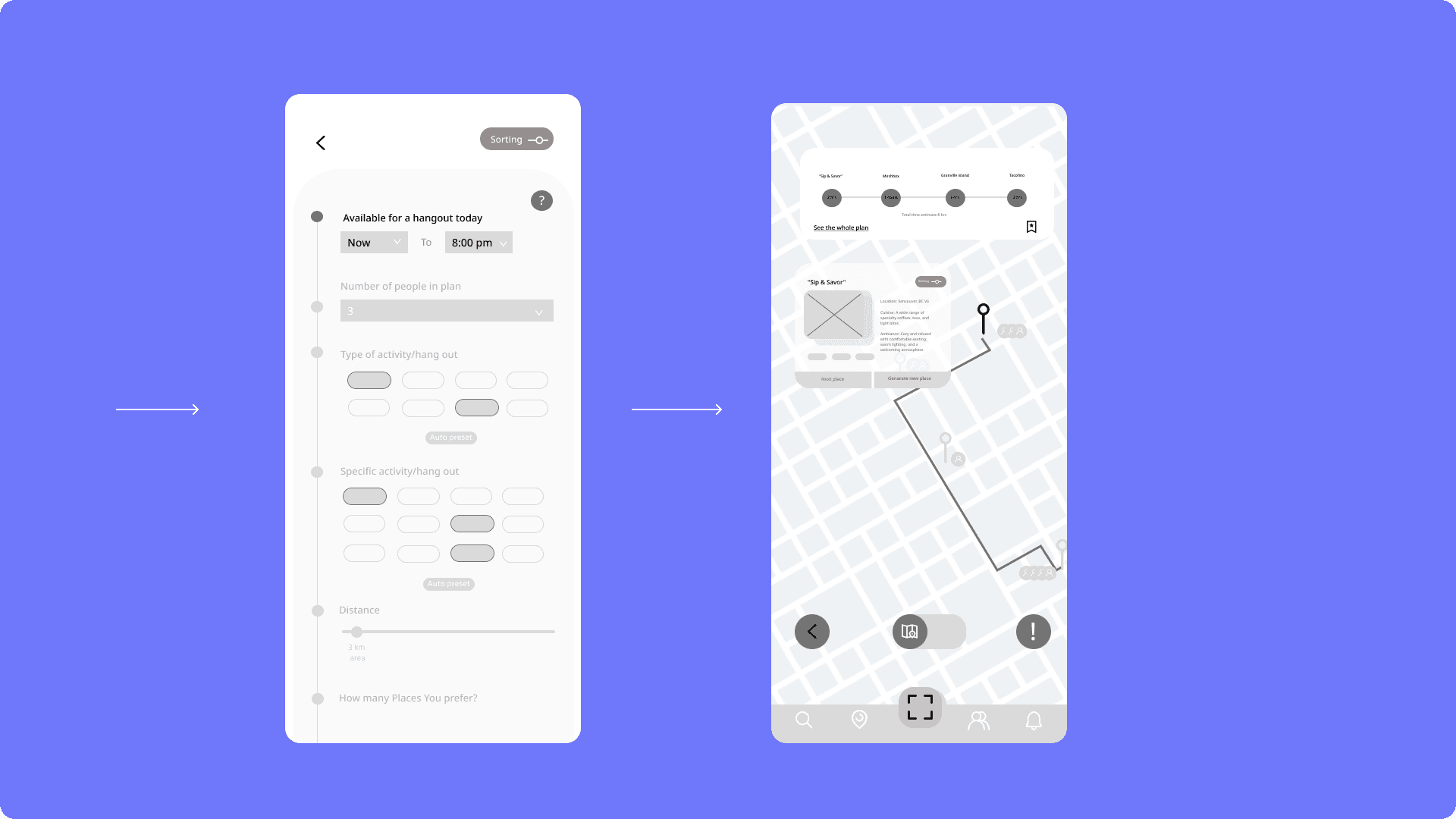
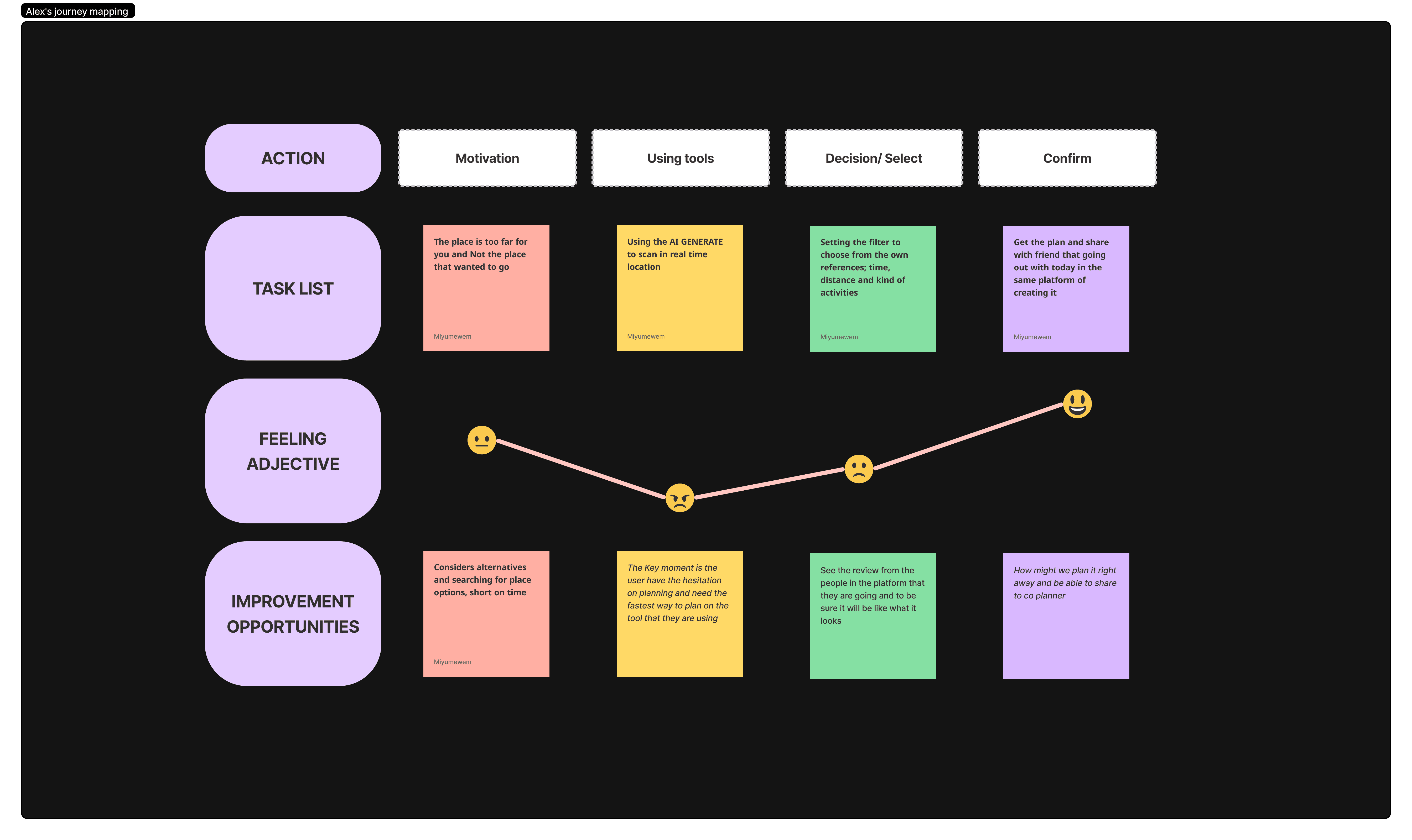
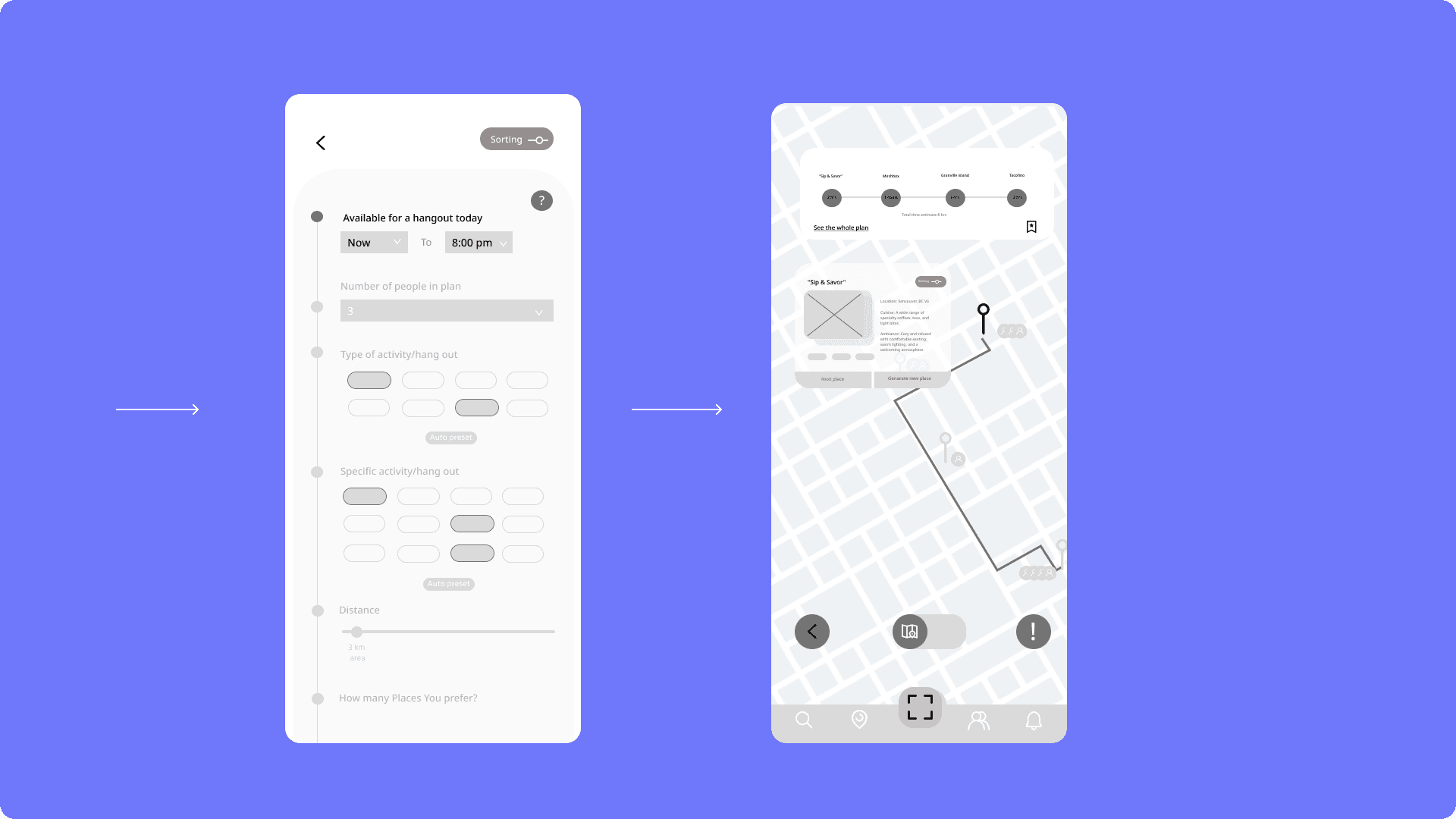
Time to digitize our solution! In just a day, we crafted low and mid-fidelity wireframes, based on Alex's story and emotions. The objective was to create a set of wireframes tailored to Alex's specific situation, ensuring a design that resonated with and supported at every stage of the process.


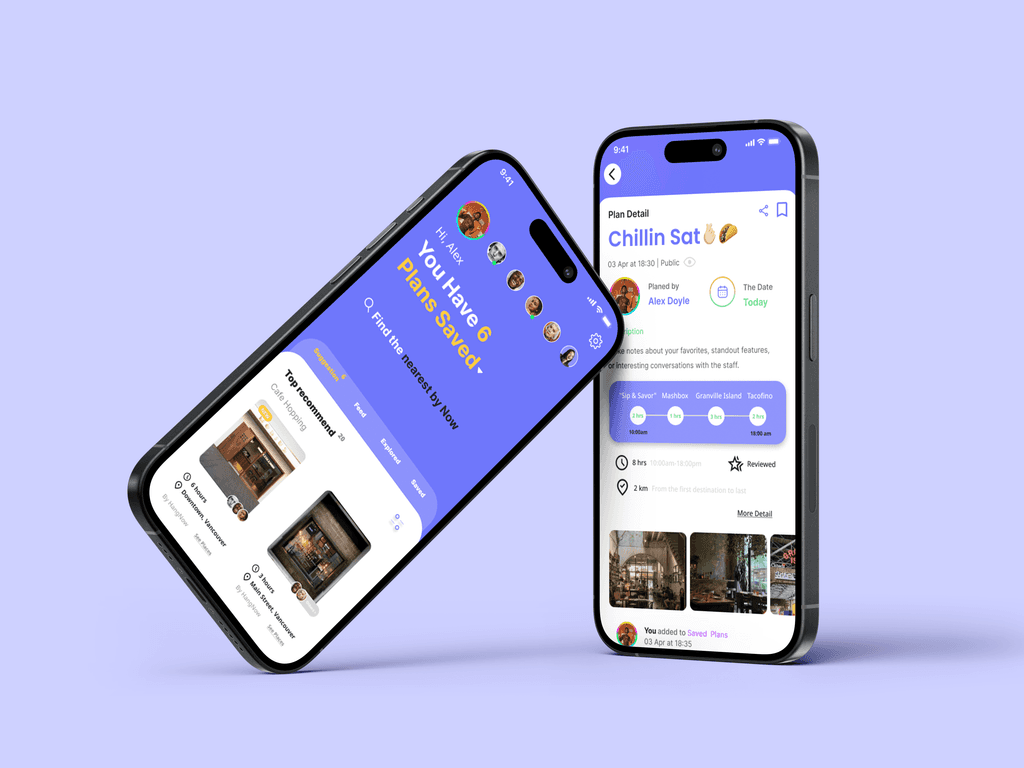
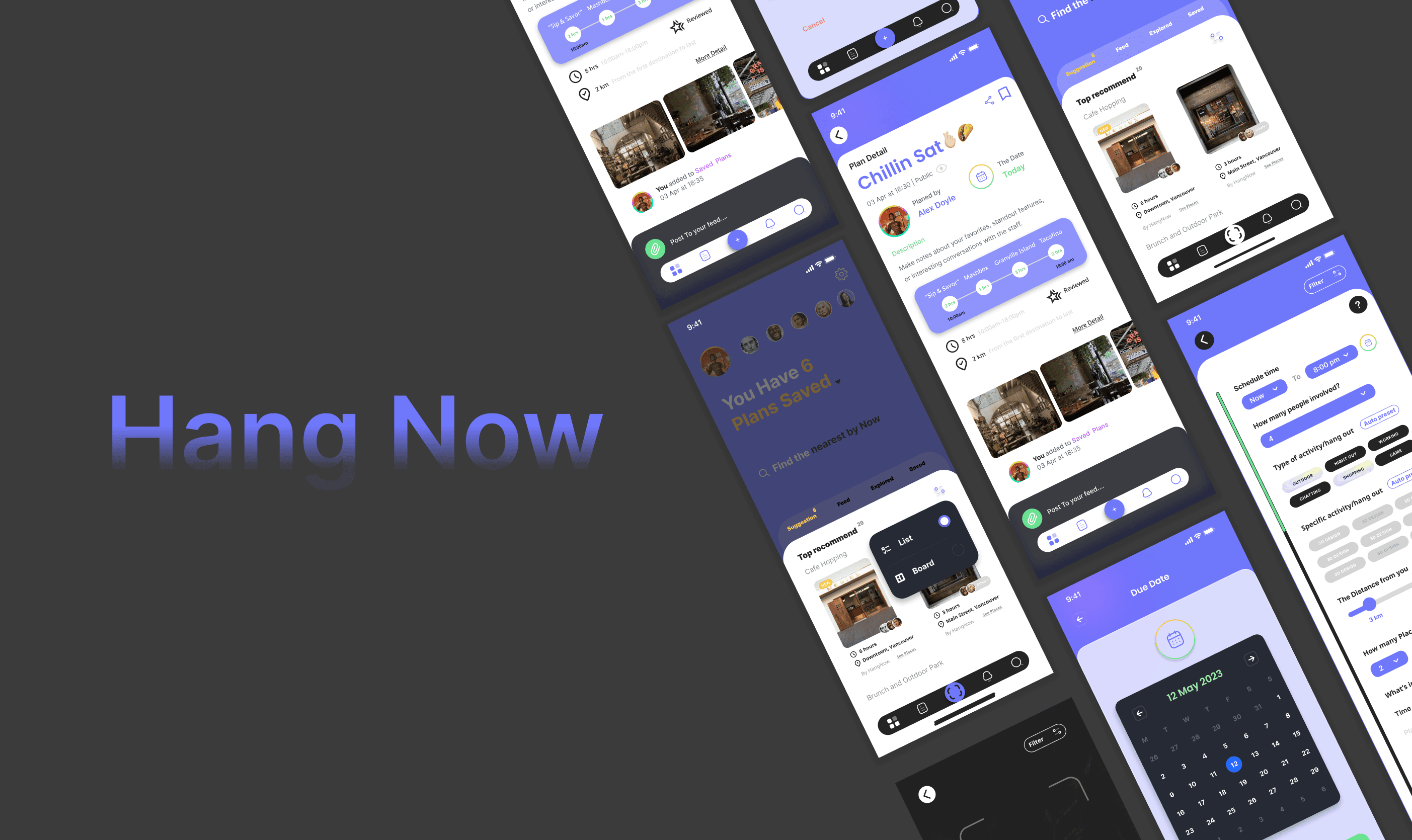
Plan and Find places to HANG OUT now with Hang Now
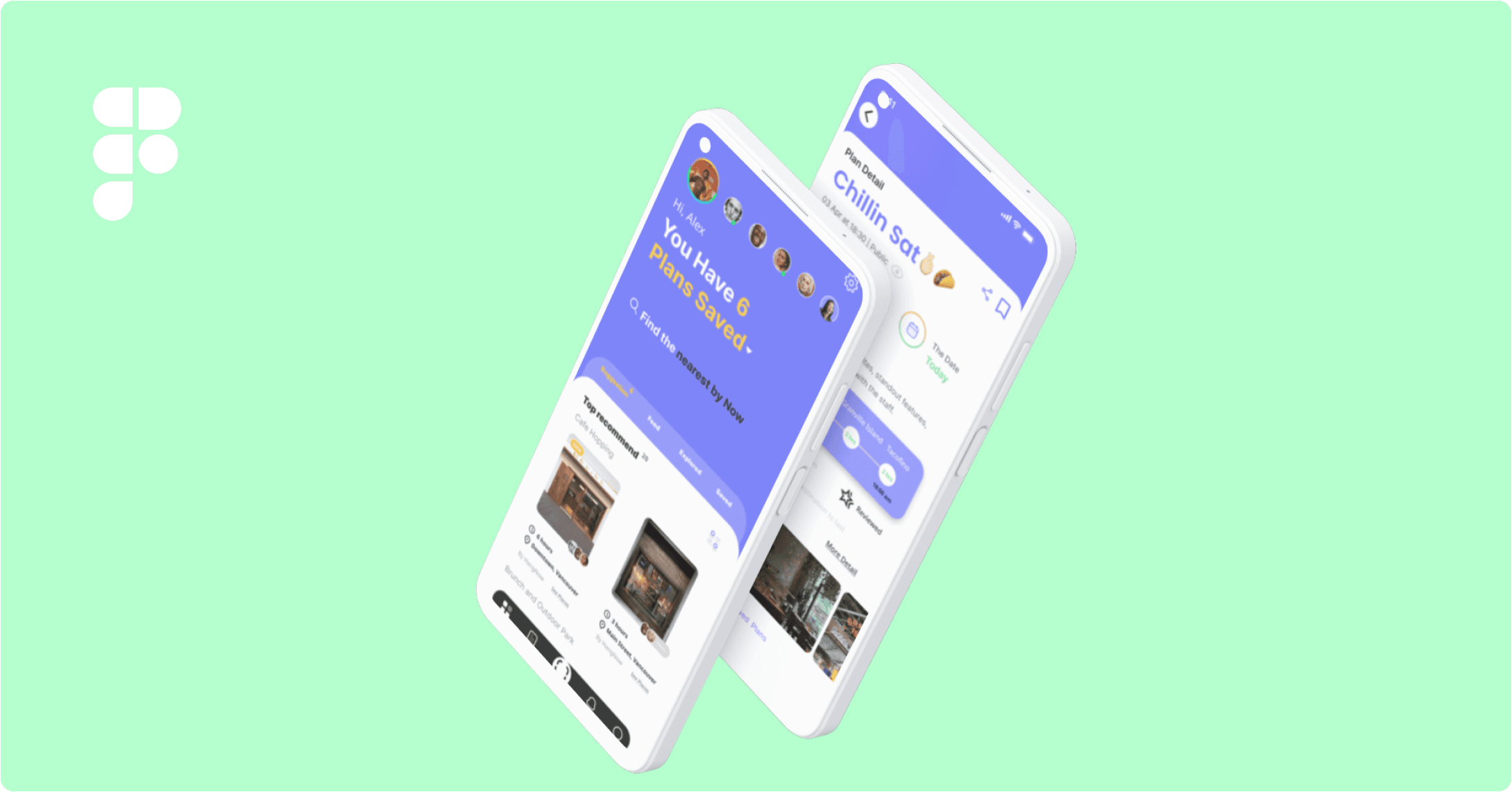
Personalization: the system should identify the user and provide relevant information to finalize their decisions.After the Decision on the wireframe, I identity the meaning of personalize of the project to serve and precise the user.

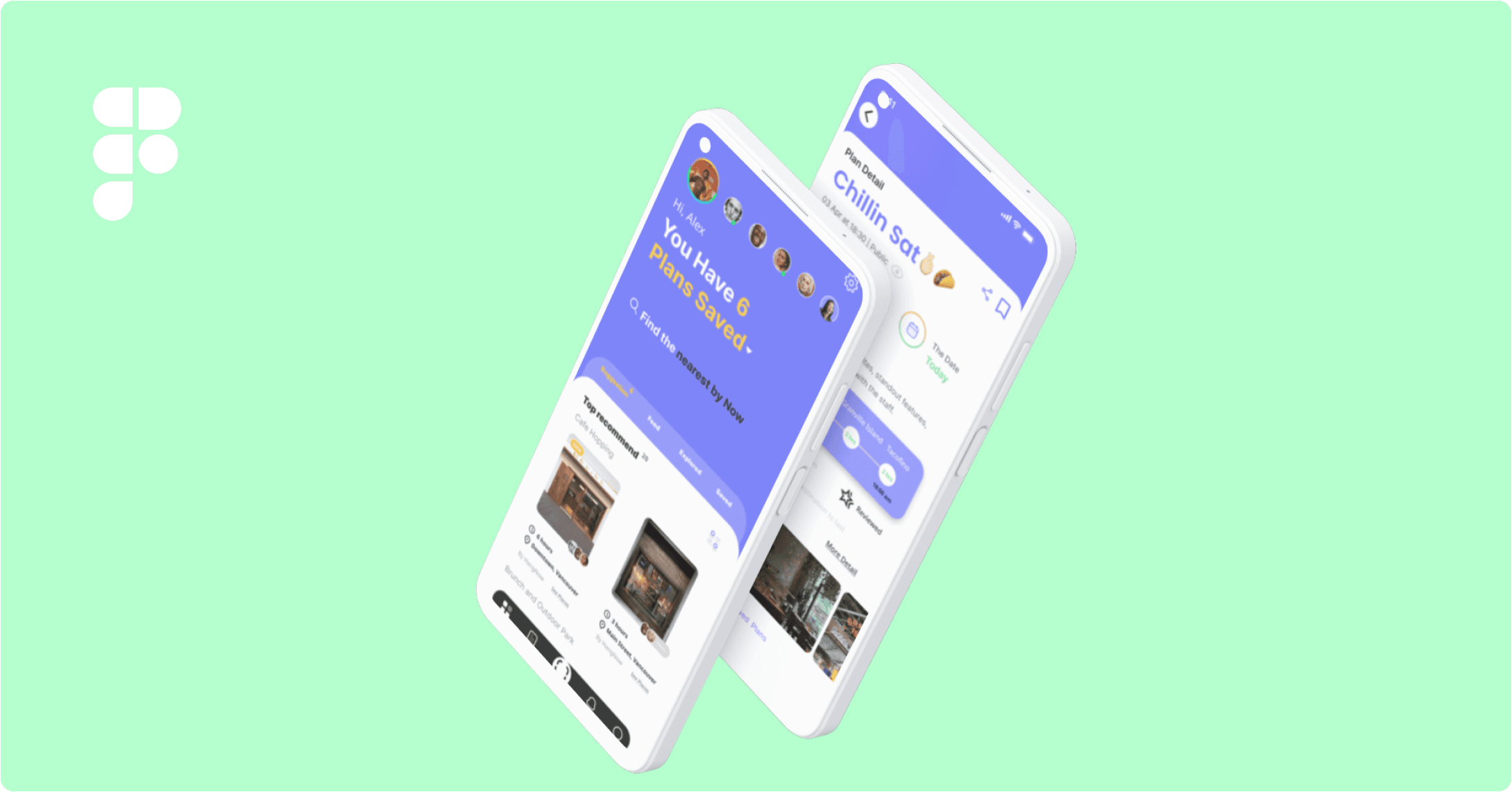
THE DEMO: Try the full Prototype

📋 Evaluate
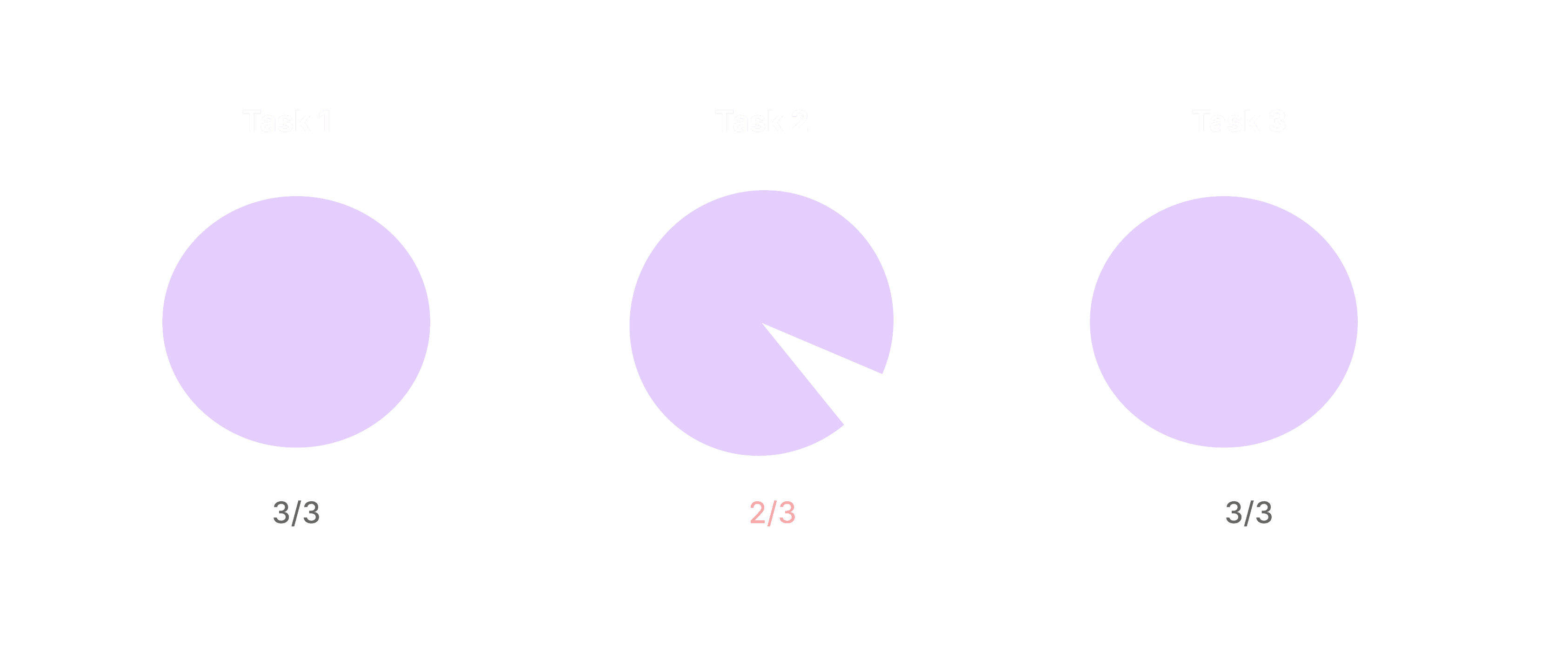
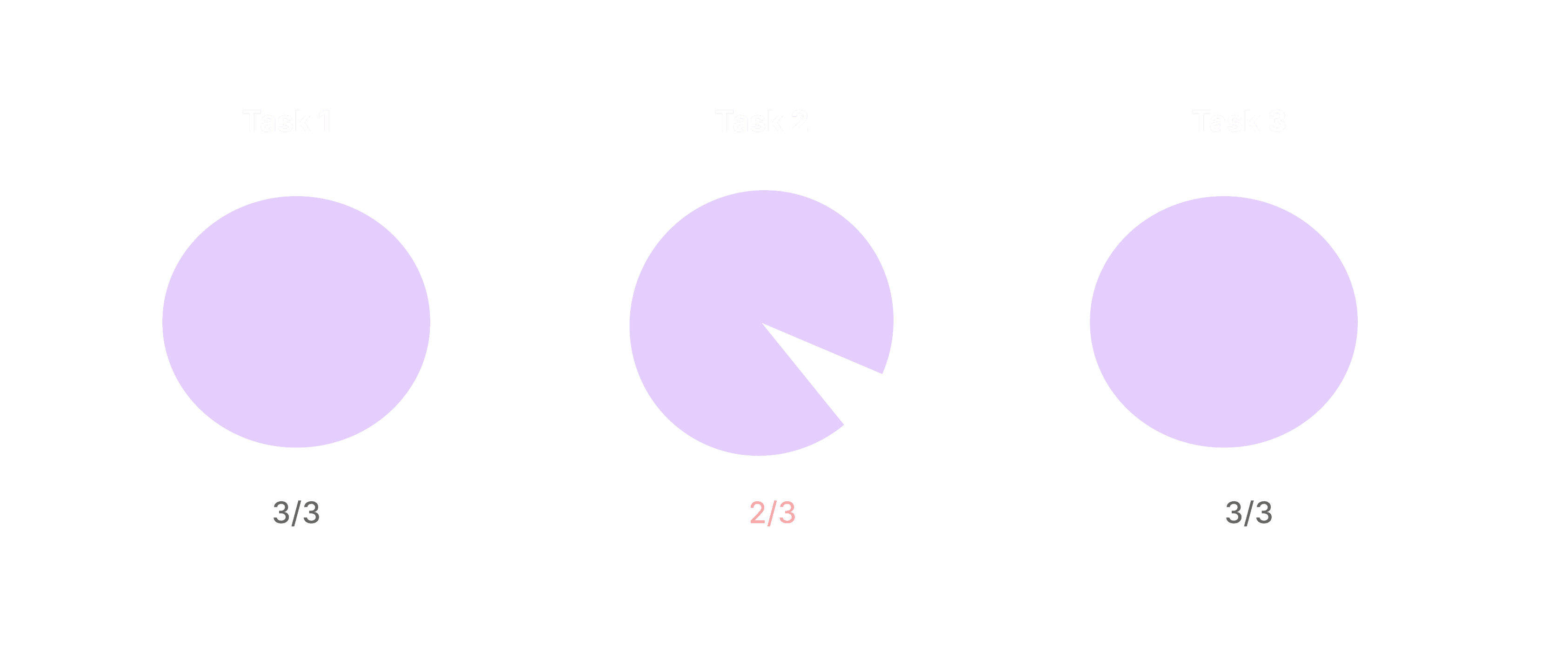
Last but not least! With the time that I had, I was able to conduct guerilla testing with 3 participants to field feedback and keep follow up the usability within the interface.
The ended questions were asked to guide users. For instance, task 2, navigate to the filter which is the place distance in the plan 3 km away from the location you set.

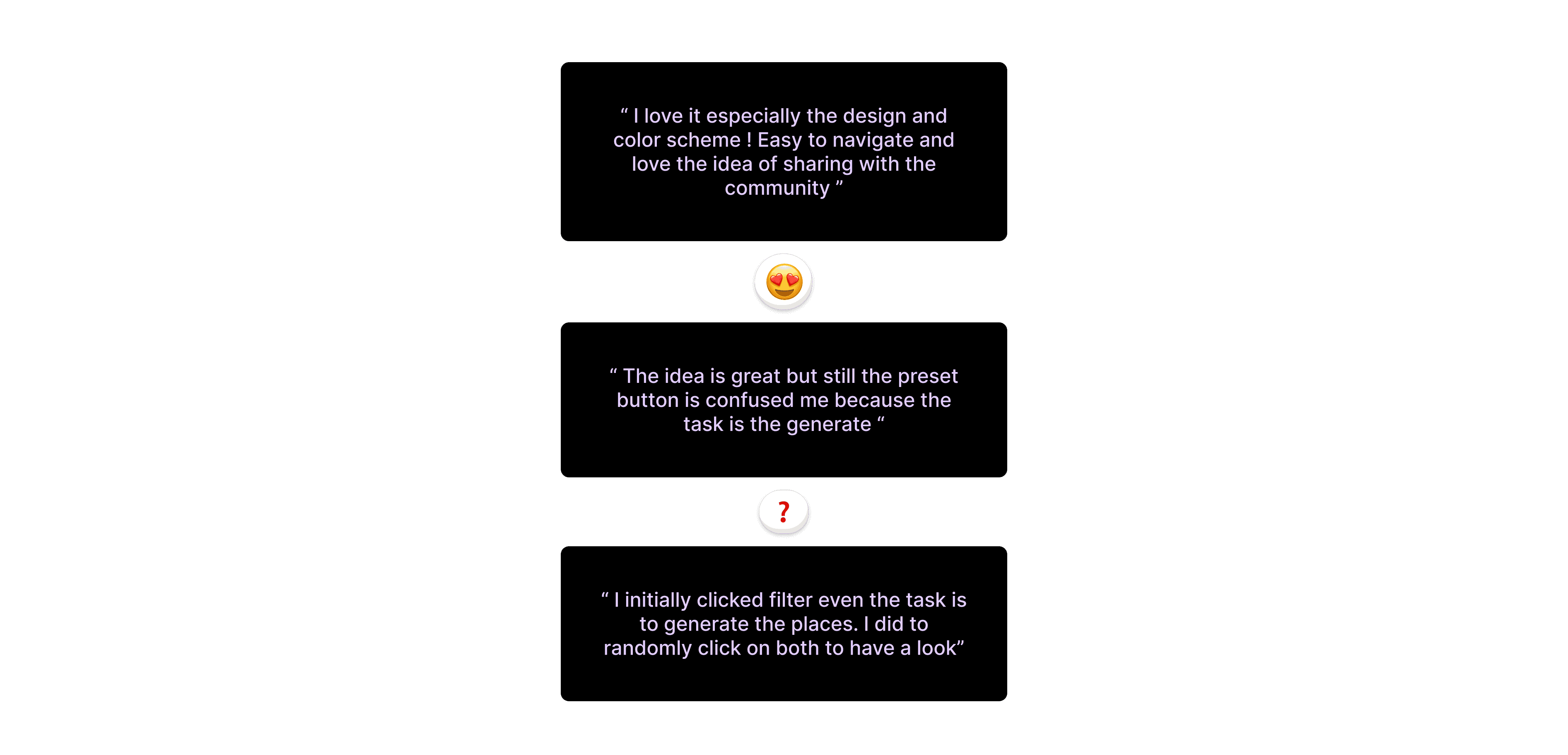
FEEDBACKS AND THOUGHTS
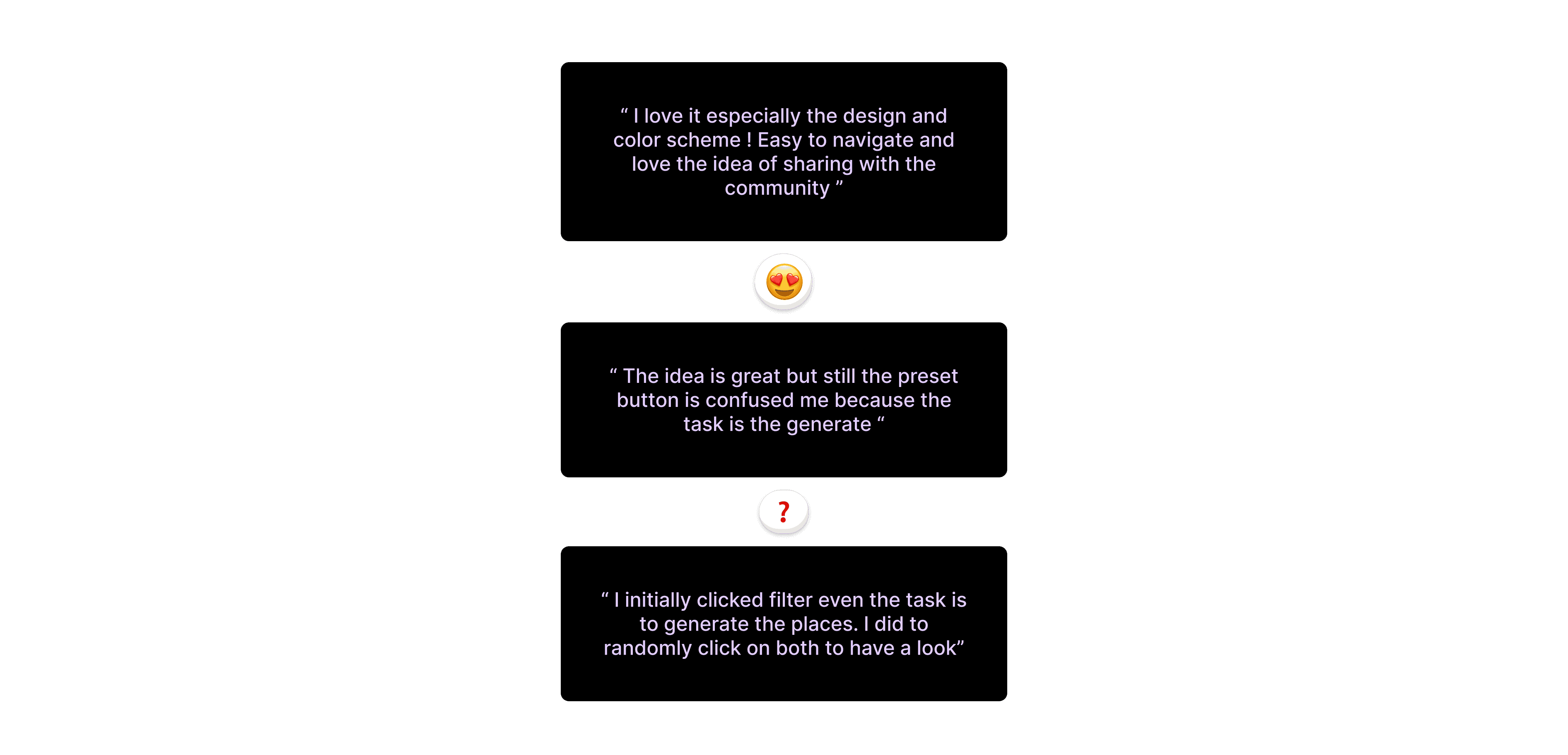
User testing with prototype and UI. Internal presentations confirmed viability. I’ve collected feedback, most of them interesting as well as unexpected. The satisfaction of the core idea and meet the goal are validated.
100% of test user thinks the personalized is what they need and easy to generate the content. One of the most issue pieces of feedback received concerned lacking of clarity.

🔑 Key takeaway
Throughout the project week, It's crucial to conduct user tests frequently and specify the target user for clearer results. This project is rooted in a new idea, so user testing can guide me towards a user-centric design statement for product insights.
The project follows the design sprint process, allowing me to complete it within a week. This process includes defining a user problem and testing a potential solution within five days, leaving enough time for an internal presentation.
Connect with me
Let's create together ✨
Read my UX case study article, Click to see my Notion
Hang Now
An application idea on phone devices that makes planning hang outs easier. The trick? Filtered Augmented reality searching. July, 2023

What is Hang Now?
Overview
An idea of application platform on phone devices that makes your planning experience easier and faster by AR searching.
The target audience for this project is individuals who want to plan routine or occasional activities, hangouts with a group, or even solo outings.
The highlight of Hang Now includes location-based recommendations, event notifications, real-time AI assistance to find nearby places, and easy communication channels such as group messaging. These features help you stay connected and informed about unprepared social activities in your chosen area.


RESEARCH TO UNDERSTAND OUR USERS
According to Contiki in 2023, found that millennials and generation Z like to plan trips and hang out after the pandemic. They engage in outdoor activities around 62% of the time and go on trips.
To fully understand the user and prove that point from the secondary research what drives them to plan or search for places, multiple user surveys were conducted. These survey were tailored specifically to users who are local and non-local in Vancouver, and likely planning a trip or looking to hang out.

GET TO KNOW THE USER
In the limited time available, our goal was to gather as much information as possible about our users. To achieve this, we conducted an online survey to gain general insights from the 20 potential uses lived in Vancouver, BC into the issue.

DEFINE THE SCOPE 📃
Based on our survey insights, we proceeded to brainstorm a variety of "How Might We" questions. These questions will help us determine our design solution.

MEET OUR USER,Alex Jackson
Identify with the "How Might We" question established, I needed to create a persona to accurately represent our targeted user. This allowed me to associate a face with our anticipated goals and frustration.

I eventually settled on the how might we of…
“How might HangNow perfectly anticipant our user’s long term goal and their needs?”

SOLUTION : what should I considered from the research
Based on the key insights gathered from the persona, my focus should be customer-centric to deliver the real-time information, irrespective of the event opportunities.
The planner should emphasize flexibility, simplicity, and minimal planning requirements to align with their preferences for a hassle-free and enjoyable socializing experience.
🖍️ SKETCHING
During the this phase of the design sprint process, I employed the Crazy 8's method to generate a multitude of sketches and rough ideas. This approach allowed me to delve into potential solutions for addressing the identified challenge, framed by our "how might we" question.

Initial User Flows
After having defined the features of the app and the create the initial task sketch using the Crazy 8's method, I created flows for the main tasks.

Based on the simple user flow, I designed the simple information architecture that’s functional and easy to navigate.

Start shaping: Onto the Mid-fidelity wireframe ready to go
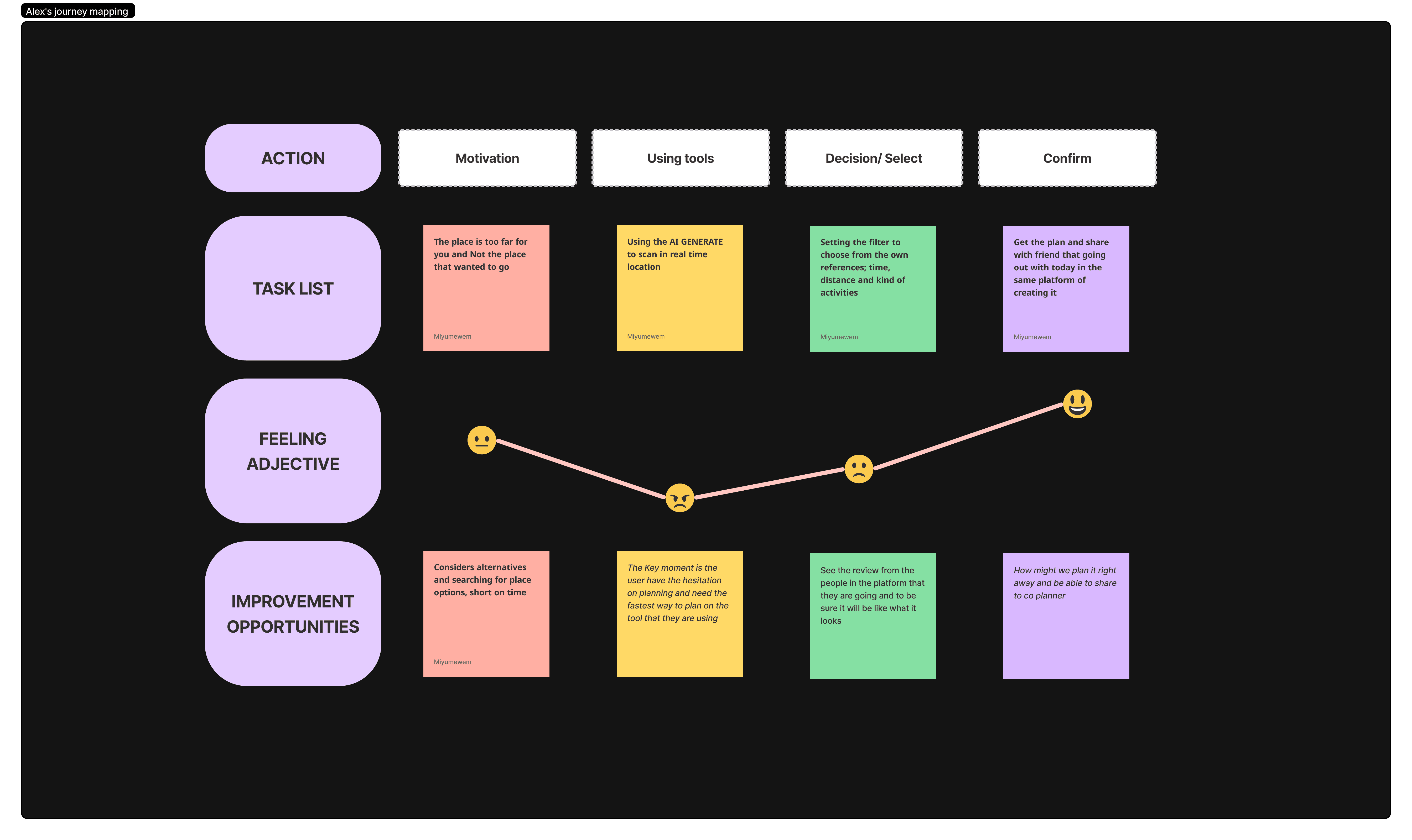
Time to digitize our solution! In just a day, we crafted low and mid-fidelity wireframes, based on Alex's story and emotions. The objective was to create a set of wireframes tailored to Alex's specific situation, ensuring a design that resonated with and supported at every stage of the process.


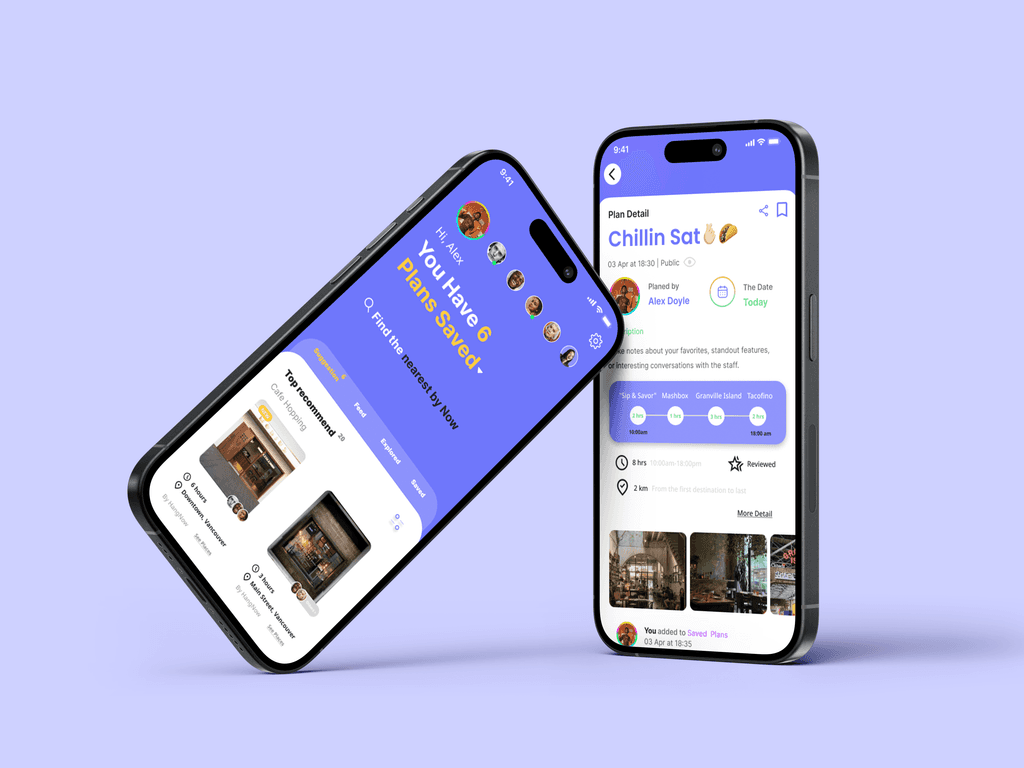
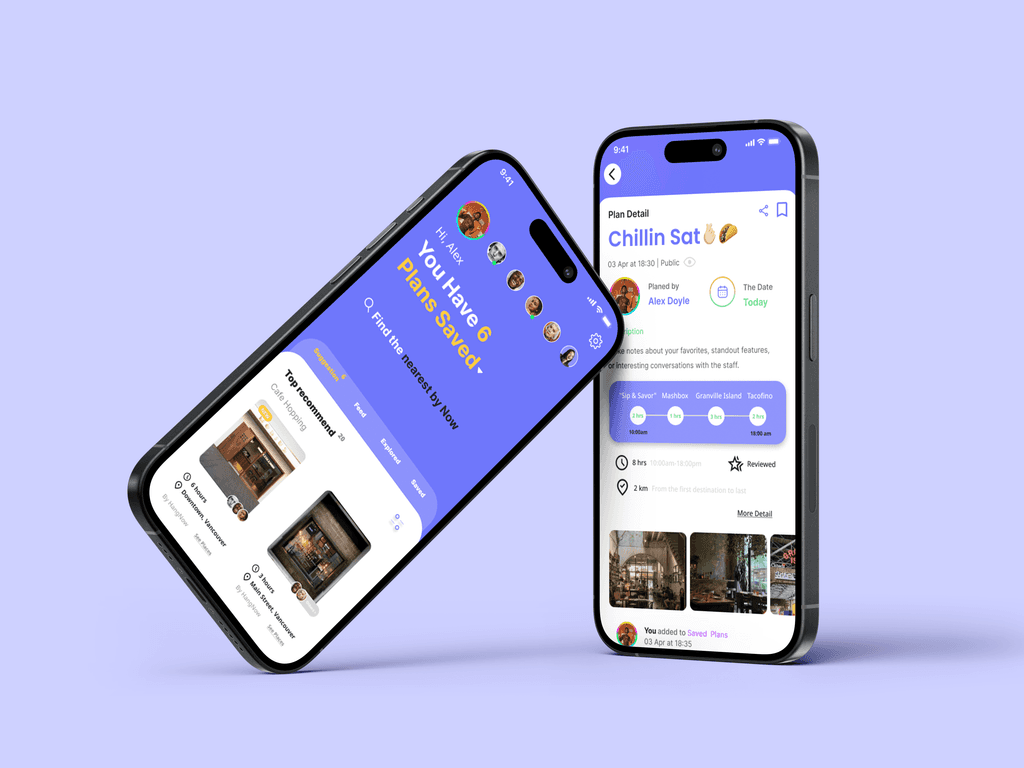
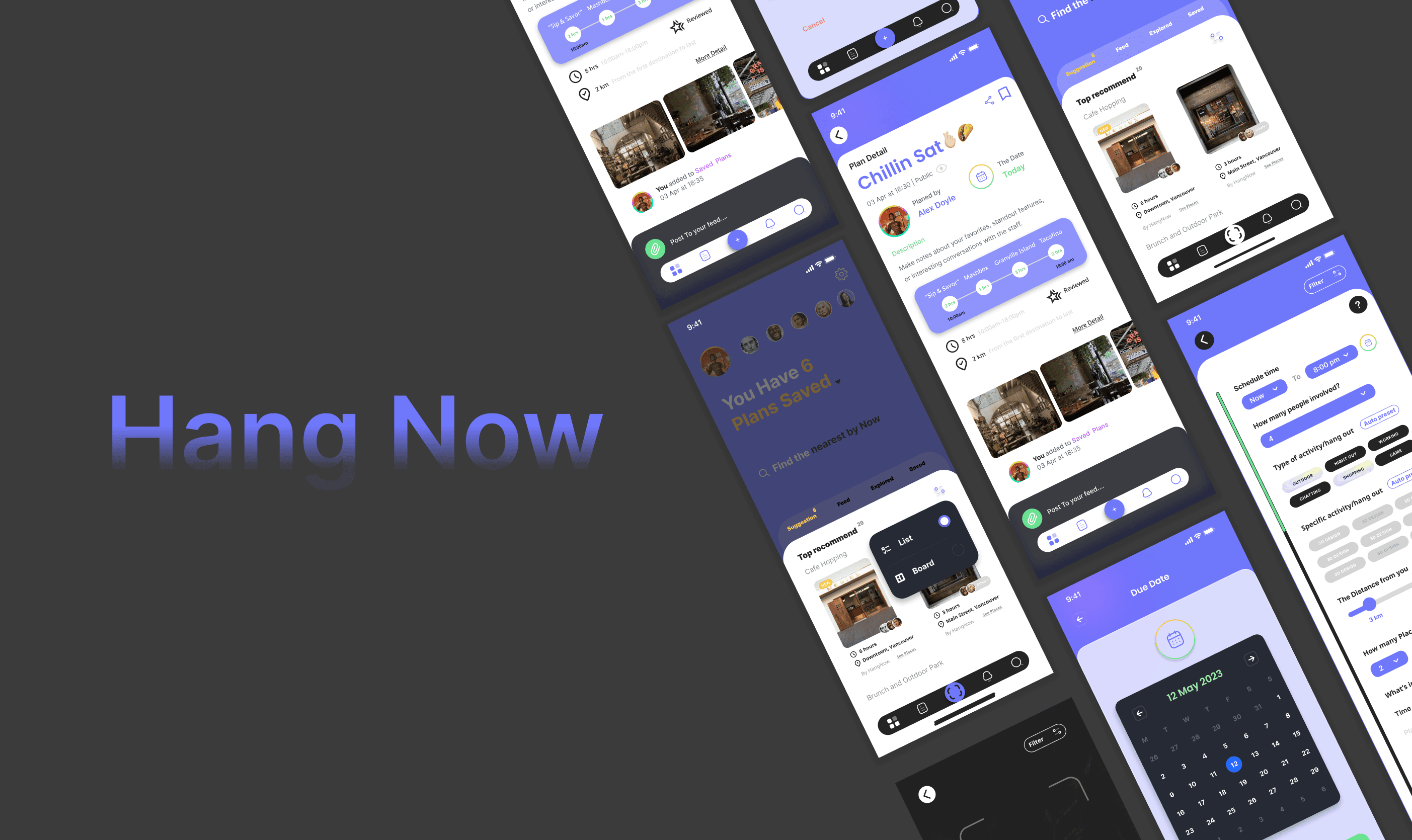
Plan and Find places to HANG OUT now with Hang Now
Personalization: the system should identify the user and provide relevant information to finalize their decisions.After the Decision on the wireframe, I identity the meaning of personalize of the project to serve and precise the user.

THE DEMO: Try the full Prototype

📋 Evaluate
Last but not least! With the time that I had, I was able to conduct guerilla testing with 3 participants to field feedback and keep follow up the usability within the interface.
The ended questions were asked to guide users. For instance, task 2, navigate to the filter which is the place distance in the plan 3 km away from the location you set.

FEEDBACKS AND THOUGHTS
User testing with prototype and UI. Internal presentations confirmed viability. I’ve collected feedback, most of them interesting as well as unexpected. The satisfaction of the core idea and meet the goal are validated.
100% of test user thinks the personalized is what they need and easy to generate the content. One of the most issue pieces of feedback received concerned lacking of clarity.

🔑 Key takeaway
Throughout the project week, It's crucial to conduct user tests frequently and specify the target user for clearer results. This project is rooted in a new idea, so user testing can guide me towards a user-centric design statement for product insights.
The project follows the design sprint process, allowing me to complete it within a week. This process includes defining a user problem and testing a potential solution within five days, leaving enough time for an internal presentation.
Connect with me
Let's create together ✨
Read my UX case study article, Click to see my Notion
Hang Now
An application idea on phone devices that makes planning hang outs easier. The trick? Filtered Augmented reality searching. July, 2023

What is Hang Now?
Overview
An idea of application platform on phone devices that makes your planning experience easier and faster by AR searching.
The target audience for this project is individuals who want to plan routine or occasional activities, hangouts with a group, or even solo outings.
The highlight of Hang Now includes location-based recommendations, event notifications, real-time AI assistance to find nearby places, and easy communication channels such as group messaging. These features help you stay connected and informed about unprepared social activities in your chosen area.


RESEARCH TO UNDERSTAND OUR USERS
According to Contiki in 2023, found that millennials and generation Z like to plan trips and hang out after the pandemic. They engage in outdoor activities around 62% of the time and go on trips.
To fully understand the user and prove that point from the secondary research what drives them to plan or search for places, multiple user surveys were conducted. These survey were tailored specifically to users who are local and non-local in Vancouver, and likely planning a trip or looking to hang out.

GET TO KNOW THE USER
In the limited time available, our goal was to gather as much information as possible about our users. To achieve this, we conducted an online survey to gain general insights from the 20 potential uses lived in Vancouver, BC into the issue.

DEFINE THE SCOPE 📃
Based on our survey insights, we proceeded to brainstorm a variety of "How Might We" questions. These questions will help us determine our design solution.

MEET OUR USER,Alex Jackson
Identify with the "How Might We" question established, I needed to create a persona to accurately represent our targeted user. This allowed me to associate a face with our anticipated goals and frustration.

I eventually settled on the how might we of…
“How might HangNow perfectly anticipant our user’s long term goal and their needs?”

SOLUTION : what should I considered from the research
Based on the key insights gathered from the persona, my focus should be customer-centric to deliver the real-time information, irrespective of the event opportunities.
The planner should emphasize flexibility, simplicity, and minimal planning requirements to align with their preferences for a hassle-free and enjoyable socializing experience.
🖍️ SKETCHING
During the this phase of the design sprint process, I employed the Crazy 8's method to generate a multitude of sketches and rough ideas. This approach allowed me to delve into potential solutions for addressing the identified challenge, framed by our "how might we" question.

Initial User Flows
After having defined the features of the app and the create the initial task sketch using the Crazy 8's method, I created flows for the main tasks.

Based on the simple user flow, I designed the simple information architecture that’s functional and easy to navigate.

Start shaping: Onto the Mid-fidelity wireframe ready to go
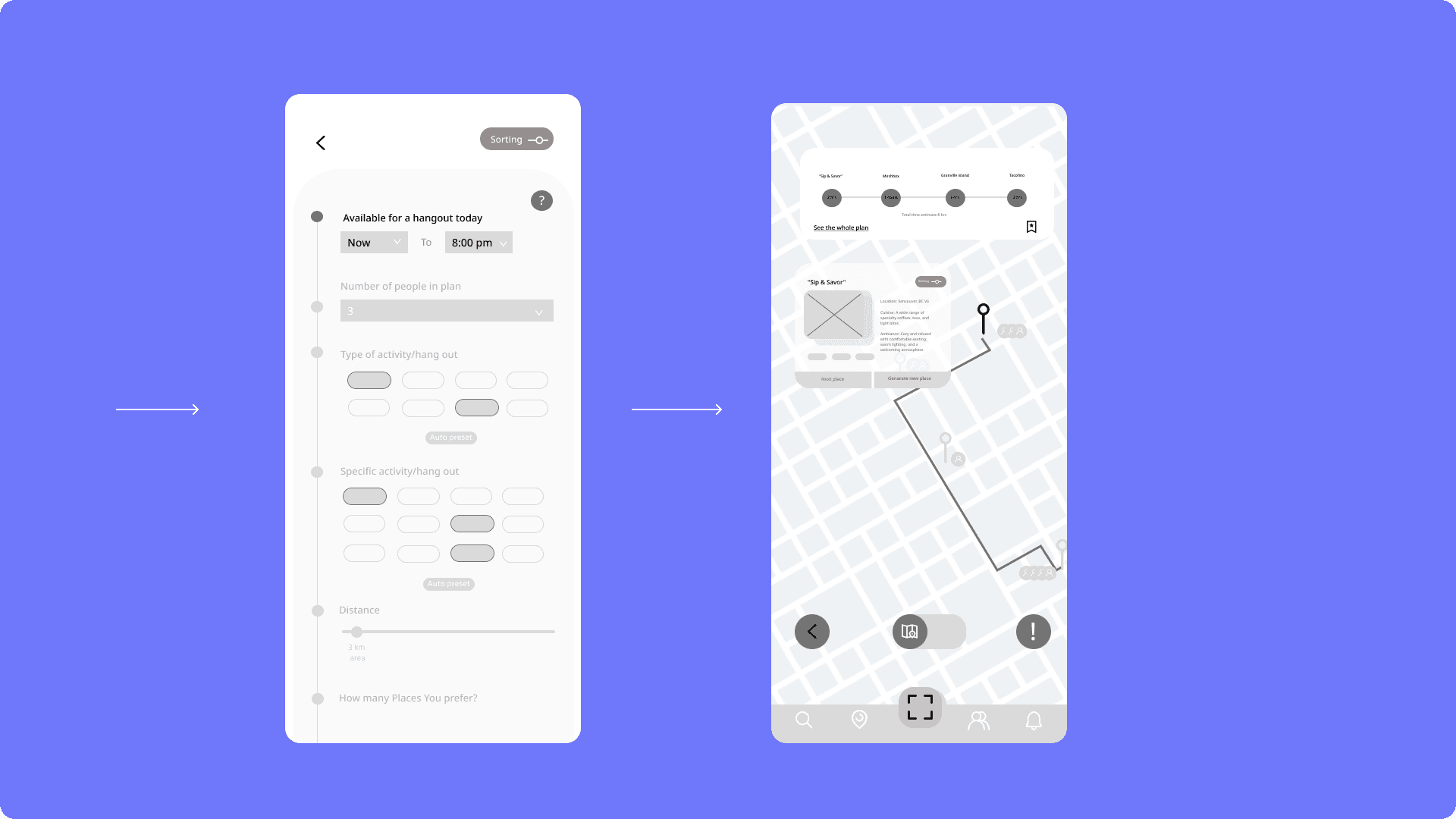
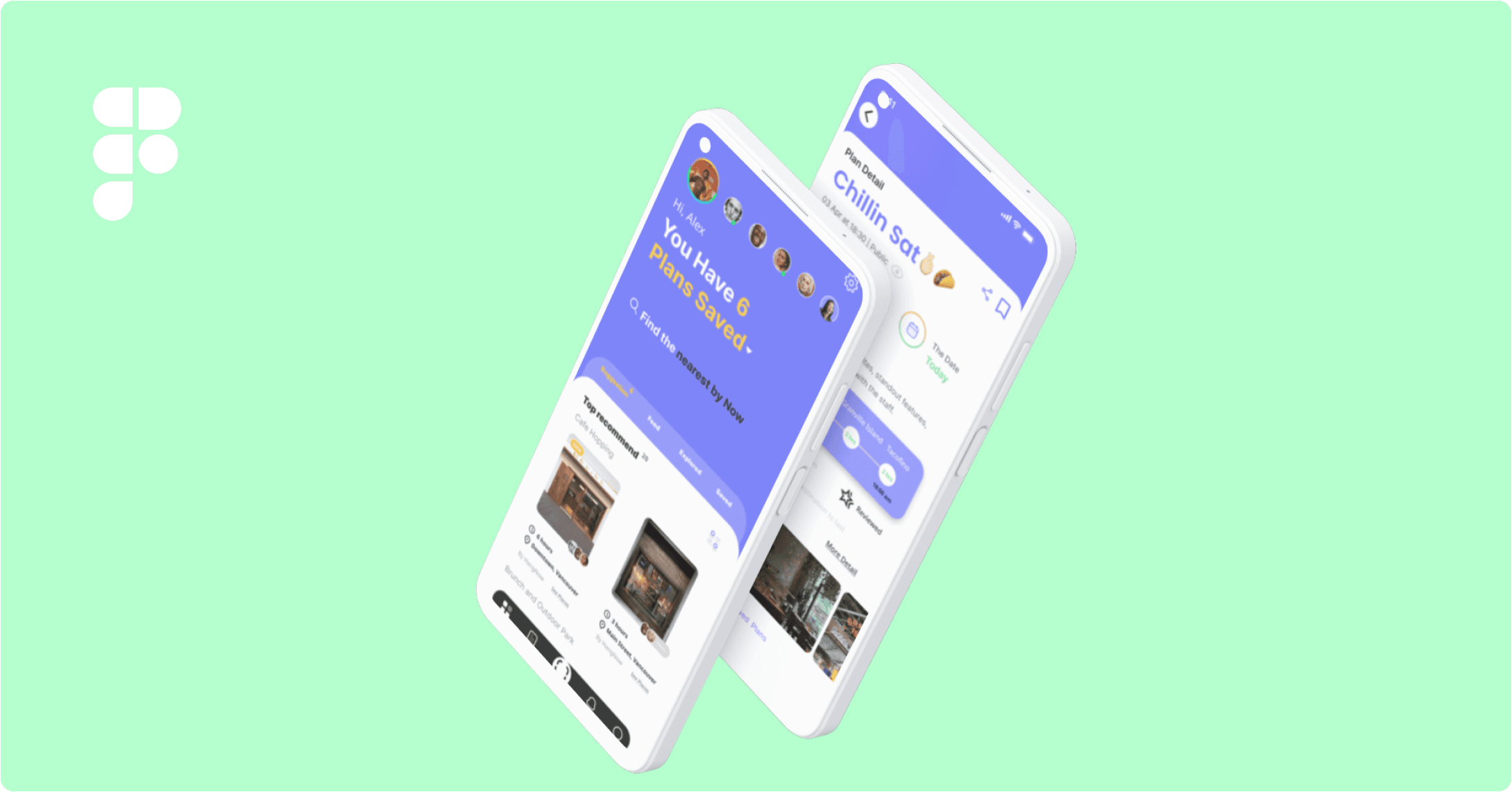
Time to digitize our solution! In just a day, we crafted low and mid-fidelity wireframes, based on Alex's story and emotions. The objective was to create a set of wireframes tailored to Alex's specific situation, ensuring a design that resonated with and supported at every stage of the process.


Plan and Find places to HANG OUT now with Hang Now
Personalization: the system should identify the user and provide relevant information to finalize their decisions.After the Decision on the wireframe, I identity the meaning of personalize of the project to serve and precise the user.

THE DEMO: Try the full Prototype

📋 Evaluate
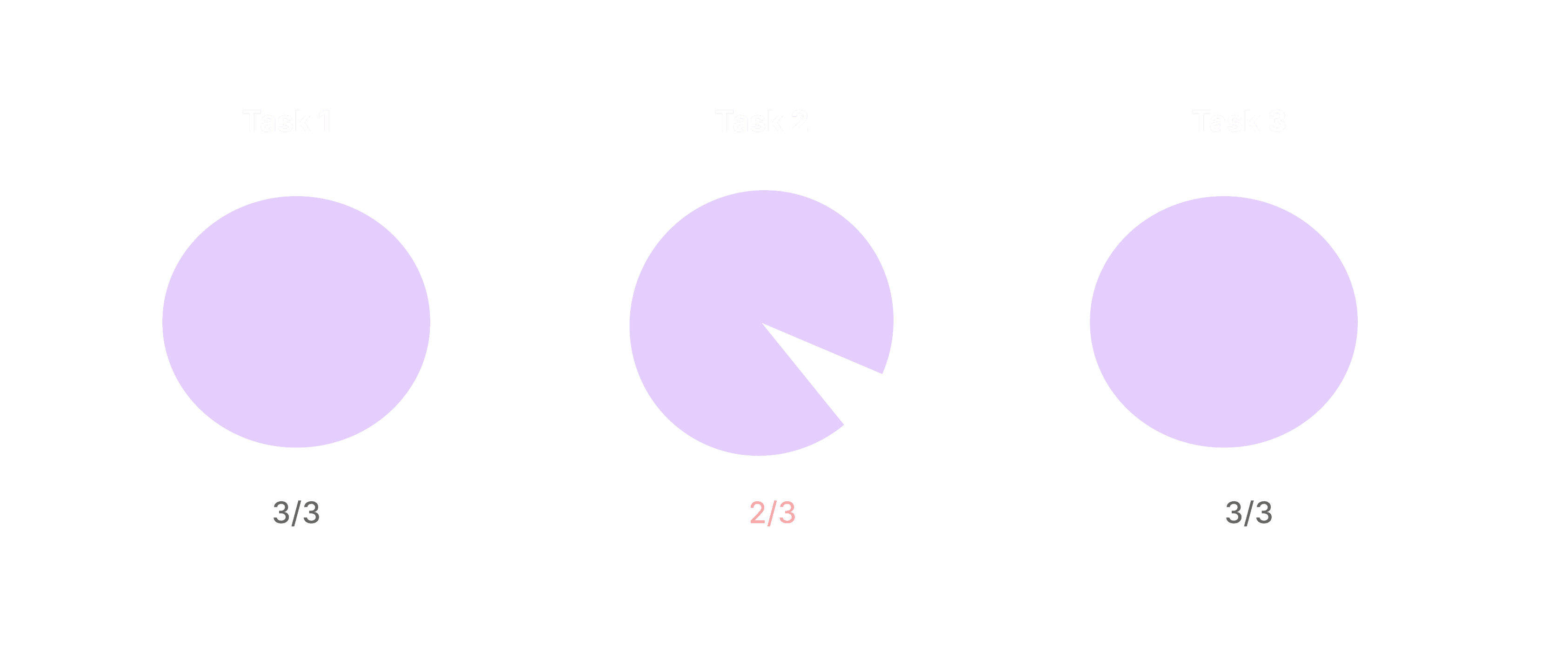
Last but not least! With the time that I had, I was able to conduct guerilla testing with 3 participants to field feedback and keep follow up the usability within the interface.
The ended questions were asked to guide users. For instance, task 2, navigate to the filter which is the place distance in the plan 3 km away from the location you set.

FEEDBACKS AND THOUGHTS
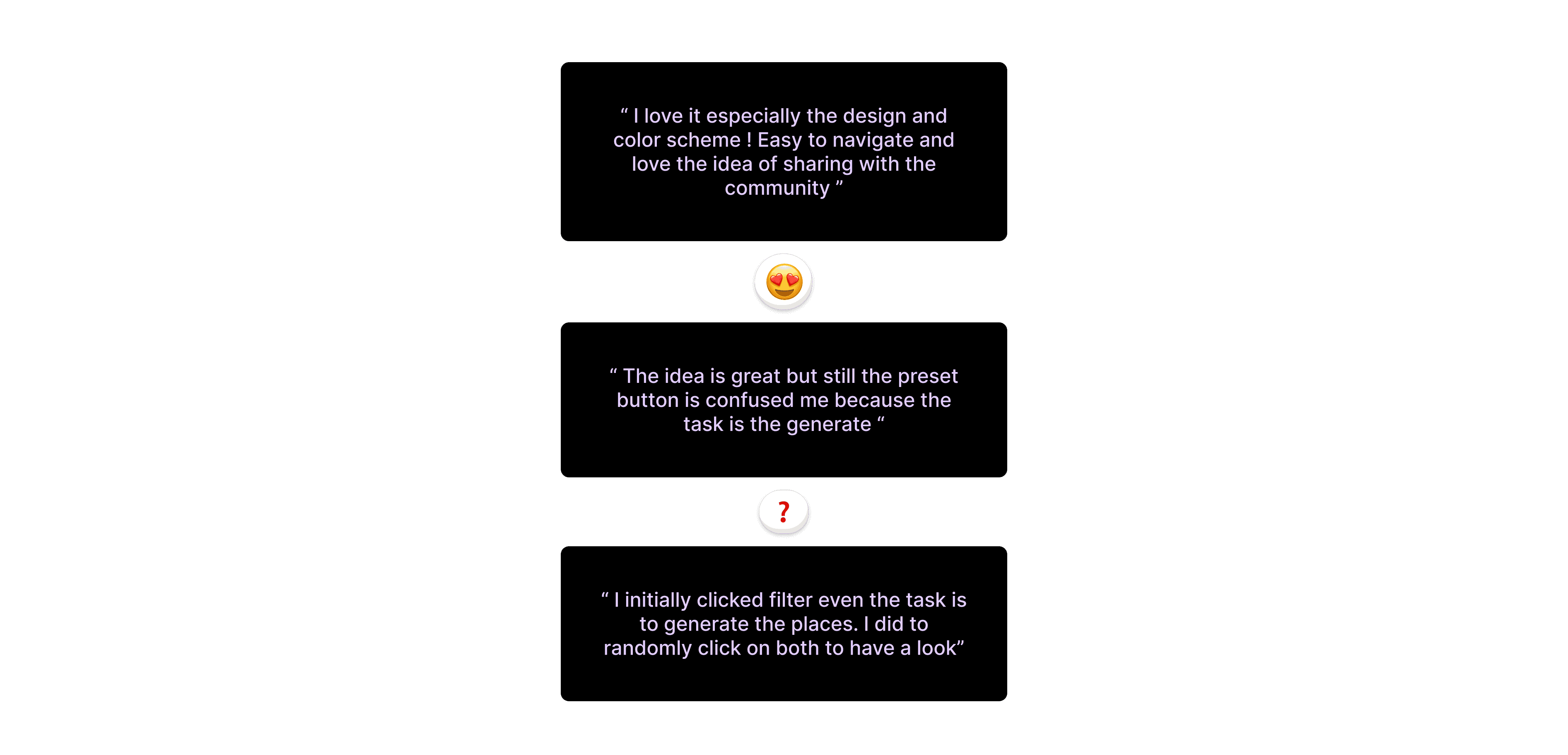
User testing with prototype and UI. Internal presentations confirmed viability. I’ve collected feedback, most of them interesting as well as unexpected. The satisfaction of the core idea and meet the goal are validated.
100% of test user thinks the personalized is what they need and easy to generate the content. One of the most issue pieces of feedback received concerned lacking of clarity.

🔑 Key takeaway
Throughout the project week, It's crucial to conduct user tests frequently and specify the target user for clearer results. This project is rooted in a new idea, so user testing can guide me towards a user-centric design statement for product insights.
The project follows the design sprint process, allowing me to complete it within a week. This process includes defining a user problem and testing a potential solution within five days, leaving enough time for an internal presentation.
Connect with me
Let's create together ✨
Read my UX case study article, Click to see my Notion